搜索到
76
篇与
HaoOuBa
的结果
-
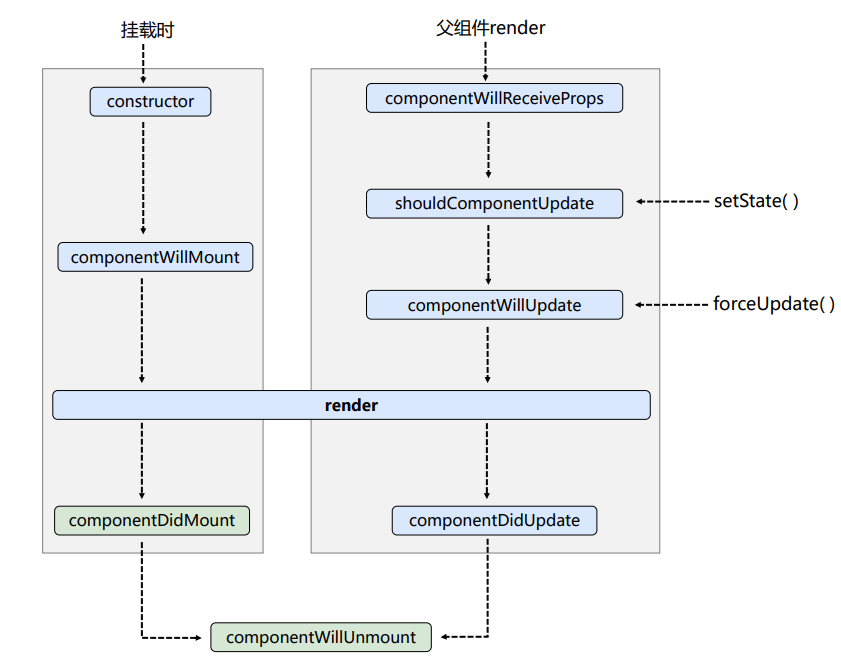
 React学习笔记二 通过柯里化函数实现带参数的事件绑定class Login extends React.Component { state = { username: '', password: '' } saveFormData = (type) => { /* 返回一个函数供事件回调 */ return (event) => { event.persist() this.setState({ [type]: event.target.value }) } } render() { return ( <div> <input placeholder="用户名" onChange={this.saveFormData('username')} /> <input placeholder="密码" onChange={this.saveFormData('password')} /> </div> ) } } ReactDOM.render(<Login />, document.querySelector("#main"))不用柯里化实现带参数的事件绑定class Login extends React.Component { state = { username: '', password: '' } saveFormData = (type, value) => { this.setState({ [type]: value }) } render() { return ( <div> <input placeholder="用户名" onChange={(event) => { this.saveFormData('username', event.target.value) }} /> <input placeholder="密码" onChange={(event) => { this.saveFormData('password', event.target.value) }} /> </div> ) } } ReactDOM.render(<Login />, document.querySelector("#main"))组件生命周期(旧)1、单个组件时的生命周期钩子class Count extends React.Component { /* 优先执行 */ constructor(props) { console.log('Count---constructor'); super(props) this.state = { count: 0 } } /* 组件即将挂载的钩子 */ componentWillMount() { console.log('Count---componentWillMount'); } /* 组件渲染的钩子 */ render() { console.log('Count---render'); return ( <div> <h2>当前值为:{this.state.count}</h2> <button onClick={this.addCount}>点击 + 1</button> <button onClick={this.deleteComponent}>卸载组件</button> <button onClick={this.forceUpdateComponent}>强制更新</button> </div> ) } /* 组件渲染完毕的钩子 */ componentDidMount() { console.log('Count---componentDidMount'); } /* 组件将要卸载的钩子 */ componentWillUnmount() { console.log('Count---componentWillUnmount'); } /* * * 控制组件更新的阀门 * 每次执行setState更新state的时候,都会询问这个阀门 * 如果返回true,则允许渲染,否则反之 * 如果没有写这个钩子,则React底层会默认补充这个函数,并且返回true * */ shouldComponentUpdate() { console.log('Count---shouldComponentUpdate'); return true } /* 组件将要更新的钩子 */ componentWillUpdate() { console.log('Count---componentWillUpdate'); } /* 组件更新完毕的钩子 */ componentDidUpdate() { console.log('Count---componentDidUpdate'); } addCount = () => { let { count } = this.state this.setState({ count: count + 1 }) } deleteComponent = () => { ReactDOM.unmountComponentAtNode(document.querySelector('#main')) } forceUpdateComponent = () => { /* * 强制更新组件 * 不经过阀门,不需要修改state的状态 * */ this.forceUpdate() } }2、父子组件的时候,子组件有一个componentWillReceiveProps钩子/* A是父组件 */ class A extends React.Component { state = { name: '杜恒' } render() { return ( <div> <h2>我是A组件</h2> <button onClick={this.changeName}>点击传递Props</button> <B name={this.state.name} /> </div> ) } changeName = () => { this.setState({ name: '哈哈哈' }) } } /* B是子组件 */ class B extends React.Component { componentWillReceiveProps(props) { console.log('B组件触发了componentWillReceiveProps', props); } render() { return <div>我是B组件,接收到了{this.props.name}</div> } }3、旧版本生命周期的总结初始化阶段先执行 constructor 初始化接着执行 componentWillMount 组件将要挂载接着执行 render 组件渲染接着执行 componentDidMount 组件渲染完毕(常用)更新阶段先执行 shouldComponentUpdate 组件是否允许更新阀门接着执行 componentWillUpdate 组件将要更新接着执行 render 渲染组件接着执行 componentDidUpdate 组件更新完毕卸载阶段执行 componentWillUnmount 组件将要卸载(常用)组件生命周期(新)新版生命周期的总结初始化阶段先执行 constructor 初始化接着执行 getDerivedStateFromProps 从props里面获取state的派生(将props映射到state上)接着执行 render 渲染组件接着执行 componentDidMount 组件渲染完毕更新阶段先执行 getDerivedStateFromProps 从props里面获取state的派生(将props映射到state上)接着执行 shouldComponentUpdate 组件能否被更新接着执行 render 渲染组件接着执行 getSnapshotBeforeUpdate 在更新完毕前获取当前快照(当前信息,并将信息传递给更新完毕钩子)接着执行 componentDidUpdate 组件更新完毕(可以获取到上面的快照信息)卸载阶段执行 componentWillUnmount 组件即将卸载钩子{callout color="#ff6800"}相对比旧版本的生命周期钩子而言删除了3个用不上的will钩子 componentWillMount componentWillUpdate componentWillReceiveProps并增加了2个新的生命周期钩子 getDerviedStateFromProps getSnapshotBeforeUpdate{/callout}class Count extends React.Component { constructor(props) { console.log('constructor执行了'); super(props) this.state = { count: 0 } } /* 如果想让state的值和props的值一致,那么可以使用这个钩子 */ static getDerivedStateFromProps(props, state) { console.log('getDerviedStateFromProps', props, state); return null } render() { console.log('render执行了'); return ( <div> <h2>当前值为:{this.state.count}</h2> <button onClick={this.addCount}>点击 + 1</button> </div> ) } /* 组件渲染完毕 */ componentDidMount() { console.log('componentDidMount执行了'); } /* 组件能否被更新 */ shouldComponentUpdate() { console.log('shouldComponentUpdate执行了'); return true } /* * * 在更新前获取快照 * 在即将发生dom更新前调用这个钩子, * 并return一个快照值 * 这个快照值,可以在组件更新完毕里面获取 * 在这个钩子里,可以获取到当前的信息 * */ /* 组件更新完毕 */ componentDidUpdate(prevProps, prevState, snapshot) { console.log('componentDidUpdate执行了', prevProps, prevState, snapshot); } addCount = () => { let { count } = this.statesafds this.setState({ count: count + 1 }) } }
React学习笔记二 通过柯里化函数实现带参数的事件绑定class Login extends React.Component { state = { username: '', password: '' } saveFormData = (type) => { /* 返回一个函数供事件回调 */ return (event) => { event.persist() this.setState({ [type]: event.target.value }) } } render() { return ( <div> <input placeholder="用户名" onChange={this.saveFormData('username')} /> <input placeholder="密码" onChange={this.saveFormData('password')} /> </div> ) } } ReactDOM.render(<Login />, document.querySelector("#main"))不用柯里化实现带参数的事件绑定class Login extends React.Component { state = { username: '', password: '' } saveFormData = (type, value) => { this.setState({ [type]: value }) } render() { return ( <div> <input placeholder="用户名" onChange={(event) => { this.saveFormData('username', event.target.value) }} /> <input placeholder="密码" onChange={(event) => { this.saveFormData('password', event.target.value) }} /> </div> ) } } ReactDOM.render(<Login />, document.querySelector("#main"))组件生命周期(旧)1、单个组件时的生命周期钩子class Count extends React.Component { /* 优先执行 */ constructor(props) { console.log('Count---constructor'); super(props) this.state = { count: 0 } } /* 组件即将挂载的钩子 */ componentWillMount() { console.log('Count---componentWillMount'); } /* 组件渲染的钩子 */ render() { console.log('Count---render'); return ( <div> <h2>当前值为:{this.state.count}</h2> <button onClick={this.addCount}>点击 + 1</button> <button onClick={this.deleteComponent}>卸载组件</button> <button onClick={this.forceUpdateComponent}>强制更新</button> </div> ) } /* 组件渲染完毕的钩子 */ componentDidMount() { console.log('Count---componentDidMount'); } /* 组件将要卸载的钩子 */ componentWillUnmount() { console.log('Count---componentWillUnmount'); } /* * * 控制组件更新的阀门 * 每次执行setState更新state的时候,都会询问这个阀门 * 如果返回true,则允许渲染,否则反之 * 如果没有写这个钩子,则React底层会默认补充这个函数,并且返回true * */ shouldComponentUpdate() { console.log('Count---shouldComponentUpdate'); return true } /* 组件将要更新的钩子 */ componentWillUpdate() { console.log('Count---componentWillUpdate'); } /* 组件更新完毕的钩子 */ componentDidUpdate() { console.log('Count---componentDidUpdate'); } addCount = () => { let { count } = this.state this.setState({ count: count + 1 }) } deleteComponent = () => { ReactDOM.unmountComponentAtNode(document.querySelector('#main')) } forceUpdateComponent = () => { /* * 强制更新组件 * 不经过阀门,不需要修改state的状态 * */ this.forceUpdate() } }2、父子组件的时候,子组件有一个componentWillReceiveProps钩子/* A是父组件 */ class A extends React.Component { state = { name: '杜恒' } render() { return ( <div> <h2>我是A组件</h2> <button onClick={this.changeName}>点击传递Props</button> <B name={this.state.name} /> </div> ) } changeName = () => { this.setState({ name: '哈哈哈' }) } } /* B是子组件 */ class B extends React.Component { componentWillReceiveProps(props) { console.log('B组件触发了componentWillReceiveProps', props); } render() { return <div>我是B组件,接收到了{this.props.name}</div> } }3、旧版本生命周期的总结初始化阶段先执行 constructor 初始化接着执行 componentWillMount 组件将要挂载接着执行 render 组件渲染接着执行 componentDidMount 组件渲染完毕(常用)更新阶段先执行 shouldComponentUpdate 组件是否允许更新阀门接着执行 componentWillUpdate 组件将要更新接着执行 render 渲染组件接着执行 componentDidUpdate 组件更新完毕卸载阶段执行 componentWillUnmount 组件将要卸载(常用)组件生命周期(新)新版生命周期的总结初始化阶段先执行 constructor 初始化接着执行 getDerivedStateFromProps 从props里面获取state的派生(将props映射到state上)接着执行 render 渲染组件接着执行 componentDidMount 组件渲染完毕更新阶段先执行 getDerivedStateFromProps 从props里面获取state的派生(将props映射到state上)接着执行 shouldComponentUpdate 组件能否被更新接着执行 render 渲染组件接着执行 getSnapshotBeforeUpdate 在更新完毕前获取当前快照(当前信息,并将信息传递给更新完毕钩子)接着执行 componentDidUpdate 组件更新完毕(可以获取到上面的快照信息)卸载阶段执行 componentWillUnmount 组件即将卸载钩子{callout color="#ff6800"}相对比旧版本的生命周期钩子而言删除了3个用不上的will钩子 componentWillMount componentWillUpdate componentWillReceiveProps并增加了2个新的生命周期钩子 getDerviedStateFromProps getSnapshotBeforeUpdate{/callout}class Count extends React.Component { constructor(props) { console.log('constructor执行了'); super(props) this.state = { count: 0 } } /* 如果想让state的值和props的值一致,那么可以使用这个钩子 */ static getDerivedStateFromProps(props, state) { console.log('getDerviedStateFromProps', props, state); return null } render() { console.log('render执行了'); return ( <div> <h2>当前值为:{this.state.count}</h2> <button onClick={this.addCount}>点击 + 1</button> </div> ) } /* 组件渲染完毕 */ componentDidMount() { console.log('componentDidMount执行了'); } /* 组件能否被更新 */ shouldComponentUpdate() { console.log('shouldComponentUpdate执行了'); return true } /* * * 在更新前获取快照 * 在即将发生dom更新前调用这个钩子, * 并return一个快照值 * 这个快照值,可以在组件更新完毕里面获取 * 在这个钩子里,可以获取到当前的信息 * */ /* 组件更新完毕 */ componentDidUpdate(prevProps, prevState, snapshot) { console.log('componentDidUpdate执行了', prevProps, prevState, snapshot); } addCount = () => { let { count } = this.statesafds this.setState({ count: count + 1 }) } } -
 class中函数的this指向 定义一个基础的类class Person { constructor(name = '杜恒') { this.name = name } speak() { console.log(this); } }将上面的类实例出一个对象p,并调用p的speak方法const p = new Person() p.speak() // Person {name: "杜恒"}上面的打印结果显示由类构造出的实例对象,因此this会指向由类构造出的实例对象尝试将p实例对象身上的speak方法赋值给另一个变量进行调用const test = p.speak test() // undefined打印undefind,因此上面的方法可以改写成如下const test = function () { "use strict" console.log(this); } test() // undefined由此可以得出,在class中,定义的方法,class会默认在函数体内开启严格模式,严格控制this的指向
class中函数的this指向 定义一个基础的类class Person { constructor(name = '杜恒') { this.name = name } speak() { console.log(this); } }将上面的类实例出一个对象p,并调用p的speak方法const p = new Person() p.speak() // Person {name: "杜恒"}上面的打印结果显示由类构造出的实例对象,因此this会指向由类构造出的实例对象尝试将p实例对象身上的speak方法赋值给另一个变量进行调用const test = p.speak test() // undefined打印undefind,因此上面的方法可以改写成如下const test = function () { "use strict" console.log(this); } test() // undefined由此可以得出,在class中,定义的方法,class会默认在函数体内开启严格模式,严格控制this的指向 -

-
 iFrame父子相互获取对方dom元素 父页面 parent.html<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>父页面</title> </head> <body> <div class="parent">我是父页面的文字</div> <iframe src="./son.html"></iframe> </body> </html>子页面 son.html<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>子页面</title> </head> <body> <div class="son">我是子页面的文字</div> </body> </html>父页面获取子页面dom的方法/* 必须用onload */ window.onload = () => { const sonWindow = document.querySelector("iframe").contentWindow; const sonDiv = sonWindow.document.querySelector(".son") console.log(sonDiv); }子页面获取父页面dom的方法/* 必须用onload */ window.onload = () => { const parentWindow = window.parent; const parentDiv = parentWindow.document.querySelector(".parent") console.log(parentDiv); }
iFrame父子相互获取对方dom元素 父页面 parent.html<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>父页面</title> </head> <body> <div class="parent">我是父页面的文字</div> <iframe src="./son.html"></iframe> </body> </html>子页面 son.html<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>子页面</title> </head> <body> <div class="son">我是子页面的文字</div> </body> </html>父页面获取子页面dom的方法/* 必须用onload */ window.onload = () => { const sonWindow = document.querySelector("iframe").contentWindow; const sonDiv = sonWindow.document.querySelector(".son") console.log(sonDiv); }子页面获取父页面dom的方法/* 必须用onload */ window.onload = () => { const parentWindow = window.parent; const parentDiv = parentWindow.document.querySelector(".parent") console.log(parentDiv); } -
 禅学中的十个智慧故事 泥泞路上某日,坦山和尚与一道友一起走在一条泥泞小路上,此时,天正下着大雨。他俩在一个拐弯处遇到一位漂亮的姑娘,姑娘因为身着绸布衣裳和丝质衣带而无法跨过那条泥路。“来吧,姑娘,”坦山说道,然后就把那位姑娘抱过了泥路,放下后又继续赶路。一路上,道友一直闷声不响,最后终于按捺不住,向坦山发问:“我们出家人不近女色,特别是年轻貌美的女子,那是很危险的,你为什么要那样做?”“什么?那个女人吗?”坦山答道,“我早就把她放下了,你还抱着吗?”一切皆空山冈铁舟到处参访名师。一天,他见到了相国寺的独园和尚。为了表示他的悟境,他颇为得意地对独园和尚说道:“心、佛,以及众生,三者皆空。现象的真性是空。无悟、无迷、无圣、无凡、无施、无受。”当时独园正在抽烟,未曾答腔。但他突然举起烟筒将山冈打了一下,使得这位年轻的禅者甚为愤怒。“一切皆空,”独园问道,“哪儿来这么大的脾气?”求人不如求己一人去寺庙参拜观音菩萨。几叩首后,这人突然发现身边一人也在参拜,且模样与供台上的观音菩萨一模一样。此人大惑不解,轻声问道:“您是观音菩萨吗?”那人答:“是。”此人更加迷惑,又问:“那您自己为什么还要参拜呢?”观音菩萨答:“因为我知道,求人不如求己。”输与赢一位武士手里握着一条鱼来到一休禅师的房间。他说道:“我们打个赌,禅师说我手中的这条鱼是死是活?”一休知道如果他说是死的,武士肯定会松开手;而如果他说是活的,那武士一定会暗中使劲把鱼捏死。于是,一休说:“是死的。”武士马上把手松开,笑道:“哈哈,禅师你输了,你看这鱼是活的。”一休淡淡一笑,说道:“是的,我输了。”一休输了,但是他却赢得了一条实实在在的鱼。你且看他寒山问拾得:“世间有人谤我、欺我、辱我、笑我、轻我、贱我、骗我,如何处置乎?”拾得曰:“忍他、让他、避他、由他、耐他、敬他、不要理他,再过几年你且看他。”一杯茶南隐是日本明治时代的一位禅师。有一天,有位大学教授特来向他问禅,他只以茶相待。他将茶水注入这位来宾的杯子,直到杯满,而后又继续注入。这位教授眼睁睁地望着茶水不息地溢出杯外,直到再也不能沉默下去了,终于说道:“已经漫出来了,不要再倒了!”“你就像这只杯子一样,”南隐答道,“里面装满了你自己的看法和想法。你不先把你自己的杯子空掉,叫我如何对你说禅?”悟性如光弟子问佛祖:“您所说的极乐世界,我看不见,怎么能够相信呢?”佛祖把弟子带进一间漆黑的屋子,告诉他:“墙角有一把锤子。”弟子不管是瞪大眼睛,还是眯成小眼,仍然伸手不见五指,只好说我看不见。佛祖点燃了一支蜡烛,墙角果然有一把锤子。你看不见的,就不存在吗?打破碗一位老和尚有两个徒弟,大和尚和小和尚。一日饭后,小和尚在洗碗,突然把碗打破了一个。大和尚立马跑向老和尚的禅房打小报告:“师傅,师弟刚刚打破了一个碗。”老和尚手捻佛珠,双眼微闭,说道:“我相信你永远也不会打破碗!”送一轮明月一位在山中修行的禅师,有一天夜里,趁着皎洁的月光,他在林间的小路上散完步后回到自己住的茅屋时,正碰上个小偷光顾,他怕惊动小偷,一直站门口等候他……小偷找不到值钱的东西,返身离去时遇见了禅师,正感到惊慌的时候,禅师说:“你走老远的山路来探望我,总不能让你空手而回呀!”说着脱下了身上的外衣,说道:“夜里凉,你带着这件衣服走吧。”说完,禅师就把衣服披在小偷身上,小偷不知所措,低着头溜走了。禅师看着小偷的背影,感慨地说:“可怜的人呀,但愿我能送一轮明月给你!”第二天,温暖的阳光融融地洒照着茅屋,禅师推开门,睁眼便看到昨晚披在小偷身上的那件外衣被整齐地叠放在门口。禅师非常高兴,喃喃地说道:“我终于送了他一轮明月……”一滴水佛祖释迦牟尼考问他的弟子:“一滴水怎样才能不干涸?”融入海里。
禅学中的十个智慧故事 泥泞路上某日,坦山和尚与一道友一起走在一条泥泞小路上,此时,天正下着大雨。他俩在一个拐弯处遇到一位漂亮的姑娘,姑娘因为身着绸布衣裳和丝质衣带而无法跨过那条泥路。“来吧,姑娘,”坦山说道,然后就把那位姑娘抱过了泥路,放下后又继续赶路。一路上,道友一直闷声不响,最后终于按捺不住,向坦山发问:“我们出家人不近女色,特别是年轻貌美的女子,那是很危险的,你为什么要那样做?”“什么?那个女人吗?”坦山答道,“我早就把她放下了,你还抱着吗?”一切皆空山冈铁舟到处参访名师。一天,他见到了相国寺的独园和尚。为了表示他的悟境,他颇为得意地对独园和尚说道:“心、佛,以及众生,三者皆空。现象的真性是空。无悟、无迷、无圣、无凡、无施、无受。”当时独园正在抽烟,未曾答腔。但他突然举起烟筒将山冈打了一下,使得这位年轻的禅者甚为愤怒。“一切皆空,”独园问道,“哪儿来这么大的脾气?”求人不如求己一人去寺庙参拜观音菩萨。几叩首后,这人突然发现身边一人也在参拜,且模样与供台上的观音菩萨一模一样。此人大惑不解,轻声问道:“您是观音菩萨吗?”那人答:“是。”此人更加迷惑,又问:“那您自己为什么还要参拜呢?”观音菩萨答:“因为我知道,求人不如求己。”输与赢一位武士手里握着一条鱼来到一休禅师的房间。他说道:“我们打个赌,禅师说我手中的这条鱼是死是活?”一休知道如果他说是死的,武士肯定会松开手;而如果他说是活的,那武士一定会暗中使劲把鱼捏死。于是,一休说:“是死的。”武士马上把手松开,笑道:“哈哈,禅师你输了,你看这鱼是活的。”一休淡淡一笑,说道:“是的,我输了。”一休输了,但是他却赢得了一条实实在在的鱼。你且看他寒山问拾得:“世间有人谤我、欺我、辱我、笑我、轻我、贱我、骗我,如何处置乎?”拾得曰:“忍他、让他、避他、由他、耐他、敬他、不要理他,再过几年你且看他。”一杯茶南隐是日本明治时代的一位禅师。有一天,有位大学教授特来向他问禅,他只以茶相待。他将茶水注入这位来宾的杯子,直到杯满,而后又继续注入。这位教授眼睁睁地望着茶水不息地溢出杯外,直到再也不能沉默下去了,终于说道:“已经漫出来了,不要再倒了!”“你就像这只杯子一样,”南隐答道,“里面装满了你自己的看法和想法。你不先把你自己的杯子空掉,叫我如何对你说禅?”悟性如光弟子问佛祖:“您所说的极乐世界,我看不见,怎么能够相信呢?”佛祖把弟子带进一间漆黑的屋子,告诉他:“墙角有一把锤子。”弟子不管是瞪大眼睛,还是眯成小眼,仍然伸手不见五指,只好说我看不见。佛祖点燃了一支蜡烛,墙角果然有一把锤子。你看不见的,就不存在吗?打破碗一位老和尚有两个徒弟,大和尚和小和尚。一日饭后,小和尚在洗碗,突然把碗打破了一个。大和尚立马跑向老和尚的禅房打小报告:“师傅,师弟刚刚打破了一个碗。”老和尚手捻佛珠,双眼微闭,说道:“我相信你永远也不会打破碗!”送一轮明月一位在山中修行的禅师,有一天夜里,趁着皎洁的月光,他在林间的小路上散完步后回到自己住的茅屋时,正碰上个小偷光顾,他怕惊动小偷,一直站门口等候他……小偷找不到值钱的东西,返身离去时遇见了禅师,正感到惊慌的时候,禅师说:“你走老远的山路来探望我,总不能让你空手而回呀!”说着脱下了身上的外衣,说道:“夜里凉,你带着这件衣服走吧。”说完,禅师就把衣服披在小偷身上,小偷不知所措,低着头溜走了。禅师看着小偷的背影,感慨地说:“可怜的人呀,但愿我能送一轮明月给你!”第二天,温暖的阳光融融地洒照着茅屋,禅师推开门,睁眼便看到昨晚披在小偷身上的那件外衣被整齐地叠放在门口。禅师非常高兴,喃喃地说道:“我终于送了他一轮明月……”一滴水佛祖释迦牟尼考问他的弟子:“一滴水怎样才能不干涸?”融入海里。 -
 上海一中学寒假作业涉黄 副校长被处分 {alert type="info"}新京报讯(记者 李一凡 实习生 罗婧仪)23日有消息称,上海“民办中芯学校”(中学中文部)寒假作业涉黄,“含有强烈性暗示和成人出轨行为内容”。今日(1月25日),新京报记者从浦东新区教育局证实,该局目前已就此事,展开调查。另据该校官方微信消息,截至24日,学校已将大部分寒假作业收回,重新布置作业,并追责出版社,同时给予相关老师严重处分。{/alert}{alert type="success"}There was a little boy whose mother was about to have a baby. One day the little boy walked in and saw his mother naked, he asked his mother what was the hair in between her legs? She responded, “It’s my washcloth”. Weeks later after the mother had the baby, the young boy walked in on his mother again, but while she was in the hospital the doctor shaved her pubic hair, and the boy asked his mother: “What happened to your washcloth?” The mother responded, “I lost it”.The little boy trying to be helpful set out to find his mother’s washcloth. A few days later the little boy went running to his mother yelling and screaming, I found your washcloth, the mother thinking that the child was just playing went along with the boy and asked, “Where did you find it?” The boy answered, “The maid has it and she is washing daddy’s face with it.”女佣正在用Washcloth给爸爸洗脸。。。{/alert}
上海一中学寒假作业涉黄 副校长被处分 {alert type="info"}新京报讯(记者 李一凡 实习生 罗婧仪)23日有消息称,上海“民办中芯学校”(中学中文部)寒假作业涉黄,“含有强烈性暗示和成人出轨行为内容”。今日(1月25日),新京报记者从浦东新区教育局证实,该局目前已就此事,展开调查。另据该校官方微信消息,截至24日,学校已将大部分寒假作业收回,重新布置作业,并追责出版社,同时给予相关老师严重处分。{/alert}{alert type="success"}There was a little boy whose mother was about to have a baby. One day the little boy walked in and saw his mother naked, he asked his mother what was the hair in between her legs? She responded, “It’s my washcloth”. Weeks later after the mother had the baby, the young boy walked in on his mother again, but while she was in the hospital the doctor shaved her pubic hair, and the boy asked his mother: “What happened to your washcloth?” The mother responded, “I lost it”.The little boy trying to be helpful set out to find his mother’s washcloth. A few days later the little boy went running to his mother yelling and screaming, I found your washcloth, the mother thinking that the child was just playing went along with the boy and asked, “Where did you find it?” The boy answered, “The maid has it and she is washing daddy’s face with it.”女佣正在用Washcloth给爸爸洗脸。。。{/alert} -
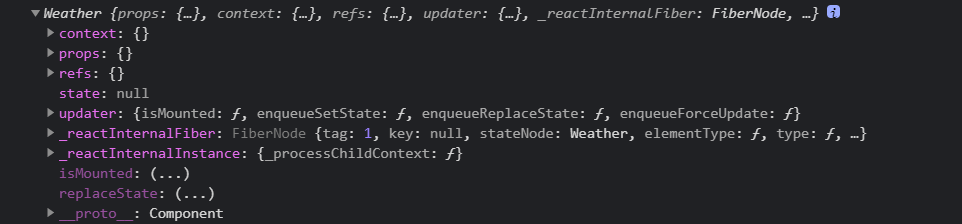
 React学习笔记一 JSX语法1、标签不能添加引号,换行用括号包裹,并且只有一个根标签const H1 = <h1>标题</h1> const Div = ( <div> <h1>H1</h1> <h2>H2</h2> </div> )2、变量使用花括号const id = 1 const name = "杜恒" const Div = <div data-id={id}>{name}</div>3、外连样式与内联样式// 使用class时,需要写className的方式 const Div = <div className="box"></div> // 内联样式时,需要成变量内包对象方式 const Div2 = <div style={{ color: '#ff6800', fontSize: '30px' }}>Test</div>4、单标签需要闭合const div = ( <div> <br /> <input /> </div> )5、循环数组const arr = ['vue', 'react', 'jquery'] const Ul = ( <ul> { arr.map(item => <li key={item}>{item}</li>) } </ul> )组件1、函数式组件(简单组件<在hooks里面可以实现3大属性>)function Test() { console.log(this) // undefined return <div>Test组件</div> } ReactDOM.render(<Test />, document.querySelector("#main"))2、类式组件(复杂组件)class Test extends React.Component { render() { console.log(this); // 由Test类创造的组件实例对象 return <div>Test组件</div> } } /* * * 首先解析Test标签,并找到Test的类 * 接着React内部,会去new这个Test类,接着会初始化实例对象上的render方法 * */ ReactDOM.render(<Test />, document.querySelector("#main"))组件实例三大属性 stateclass Weather extends React.Component { render() { console.log(this); return <h1>今天天气很炎热</h1> } } ReactDOM.render(<Weather />, document.querySelector("#main"))打印类的实例对象上的this,可以看到实例对象身上挂了一个state属性,默认值为nullclass Weather extends React.Component { /* constructor根据页面上有多少个实例就调用几次 */ constructor(props) { super(props) /* 向当前实例上挂载一个属性 */ this.state = { isHot: false } /* 解决changeWeather中的this指向undefined的问题 */ this.changeWeather = this.changeWeather.bind(this) } /* render调用1 + n次,第一次进入默认执行一次,后state更新触发render */ render() { /* this指向当前的实例,于是可以通过this访问到state属性 */ console.log(this); /* onClick绑定的函数不能加括号,否则会直接执行函数! */ return <h1 onClick={this.changeWeather}>今天天气很{this.state.isHot ? '炎热' : '凉爽'}</h1> } /* * * changeWeather挂载在Weather的原型对象上,供Weather的实例对象使用, * 只有Weather的实例对象去调用这个方法,函数内的this才会指向Weather的实例对象 * 由于在class中会将函数开启局部严格模式,因此changeWeather里的this会指向undefined * 但需要解决这个this指向问题,因此就需要在上方初始化的时候,改变this的指向 * */ changeWeather() { console.log(this); /* * 状态不可直接更改! * this.state.isHot = !this.state.isHot × */ this.setState({ isHot: !this.state.isHot }) } } ReactDOM.render(<Weather />, document.querySelector("#main"))上面的代码可以简写成下方代码class Weather extends React.Component { // 直接赋值给实例化对象身上 state = { isHot: false } // 直接赋值给实例化对象身上 changeWeather = () => { console.log(this); // this 指向当前实例化后的对象 this.setState({ isHot: !this.state.isHot }) } render() { return <h1 onClick={this.changeWeather}>今天天气很{this.state.isHot ? '炎热' : '凉爽'}</h1> } } ReactDOM.render(<Weather />, document.querySelector("#main"))组件实例三大属性 props1、props的基本使用class Person extends React.Component { render() { return <h1 data-age={this.props.age} data-sex={this.props.sex}>{this.props.name}</h1> } } const person = { age: 18, sex: "男" } ReactDOM.render(<Person name="杜恒" {...person} />, document.querySelector("#main"))2、props属性限制class Person extends React.Component { /* 限制props传入的类型 */ static propTypes = { name: PropTypes.string.isRequired, age: PropTypes.number, sex: PropTypes.string } /* props未传的时候的默认值 */ static defaultProps = { age: 18, sex: "男" } render() { return ( <ul> <li>姓名:{this.props.name}</li> <li>年龄:{this.props.age}</li> <li>性别:{this.props.sex}</li> </ul> ) } } ReactDOM.render(<Person name="杜恒" age={23} />, document.querySelector("#main"))3、定义组件时,如果写了构造器,需要将props传递给父类,否则可能会出现找不到 this.props 的bugclass Person extends React.Component { constructor() { super() console.log(this.props); // undefined } render() { return <h1>{this.props.name}</h1> } }4、函数式组件接收propsfunction Person(props) { console.log(props); return <h1>{props.name}</h1> } ReactDOM.render(<Person name="杜恒" />, document.querySelector("#main"))组件实例三大属性 refs1、字符串形式的 ref (已废弃)class Test extends React.Component { /* 点击显示左侧input的内容 */ showInputValue = () => { console.log(this); alert(this.refs.input.value) } showBlurInputValue = e => { e.persist(); console.log(e); alert(e.target.value) } render() { return ( <ul> <li> <input ref="input" type="text" /> <button onClick={this.showInputValue}>点击显示左侧提示</button> </li> <li> <input onBlur={this.showBlurInputValue} type="text" placeholder="失去焦点弹出提示" /> </li> </ul> ) } }2、回调函数形式的 refclass Test extends React.Component { showInputValue = () => { console.log(this.input); alert(this.input.value) } render() { return ( <div> <input ref={node => (this.input = node)} type="text" /> <button onClick={this.showInputValue}>点击显示左侧提示</button> </div> ) } }内联方式的ref里的回调函数,在更新状态的时候,会触发2次,第一次会得到null,第二次才得到当前的节点,如果想避免这个问题,可以将函数写成class的方式,上面的方式可以写成下面这种class Test extends React.Component { /* 点击显示左侧input的内容 */ showInputValue = () => { console.log(this.input); alert(this.input.value) } /* 保存input */ saveInputRef = (node) => { this.input = node } render() { return ( <div> <input ref={this.saveInputRef} type="text" /> <button onClick={this.showInputValue}>点击显示左侧提示</button> </div> ) } }3、createRef 形式class Test extends React.Component { myRef = React.createRef() /* 点击显示左侧input的内容 */ showInputValue = () => { console.log(this.myRef); alert(this.myRef.current.value) } render() { return ( <div> <input ref={this.myRef} type="text" /> <button onClick={this.showInputValue}>点击显示左侧提示</button> </div> ) } } ReactDOM.render(<Test />, document.querySelector("#main"))
React学习笔记一 JSX语法1、标签不能添加引号,换行用括号包裹,并且只有一个根标签const H1 = <h1>标题</h1> const Div = ( <div> <h1>H1</h1> <h2>H2</h2> </div> )2、变量使用花括号const id = 1 const name = "杜恒" const Div = <div data-id={id}>{name}</div>3、外连样式与内联样式// 使用class时,需要写className的方式 const Div = <div className="box"></div> // 内联样式时,需要成变量内包对象方式 const Div2 = <div style={{ color: '#ff6800', fontSize: '30px' }}>Test</div>4、单标签需要闭合const div = ( <div> <br /> <input /> </div> )5、循环数组const arr = ['vue', 'react', 'jquery'] const Ul = ( <ul> { arr.map(item => <li key={item}>{item}</li>) } </ul> )组件1、函数式组件(简单组件<在hooks里面可以实现3大属性>)function Test() { console.log(this) // undefined return <div>Test组件</div> } ReactDOM.render(<Test />, document.querySelector("#main"))2、类式组件(复杂组件)class Test extends React.Component { render() { console.log(this); // 由Test类创造的组件实例对象 return <div>Test组件</div> } } /* * * 首先解析Test标签,并找到Test的类 * 接着React内部,会去new这个Test类,接着会初始化实例对象上的render方法 * */ ReactDOM.render(<Test />, document.querySelector("#main"))组件实例三大属性 stateclass Weather extends React.Component { render() { console.log(this); return <h1>今天天气很炎热</h1> } } ReactDOM.render(<Weather />, document.querySelector("#main"))打印类的实例对象上的this,可以看到实例对象身上挂了一个state属性,默认值为nullclass Weather extends React.Component { /* constructor根据页面上有多少个实例就调用几次 */ constructor(props) { super(props) /* 向当前实例上挂载一个属性 */ this.state = { isHot: false } /* 解决changeWeather中的this指向undefined的问题 */ this.changeWeather = this.changeWeather.bind(this) } /* render调用1 + n次,第一次进入默认执行一次,后state更新触发render */ render() { /* this指向当前的实例,于是可以通过this访问到state属性 */ console.log(this); /* onClick绑定的函数不能加括号,否则会直接执行函数! */ return <h1 onClick={this.changeWeather}>今天天气很{this.state.isHot ? '炎热' : '凉爽'}</h1> } /* * * changeWeather挂载在Weather的原型对象上,供Weather的实例对象使用, * 只有Weather的实例对象去调用这个方法,函数内的this才会指向Weather的实例对象 * 由于在class中会将函数开启局部严格模式,因此changeWeather里的this会指向undefined * 但需要解决这个this指向问题,因此就需要在上方初始化的时候,改变this的指向 * */ changeWeather() { console.log(this); /* * 状态不可直接更改! * this.state.isHot = !this.state.isHot × */ this.setState({ isHot: !this.state.isHot }) } } ReactDOM.render(<Weather />, document.querySelector("#main"))上面的代码可以简写成下方代码class Weather extends React.Component { // 直接赋值给实例化对象身上 state = { isHot: false } // 直接赋值给实例化对象身上 changeWeather = () => { console.log(this); // this 指向当前实例化后的对象 this.setState({ isHot: !this.state.isHot }) } render() { return <h1 onClick={this.changeWeather}>今天天气很{this.state.isHot ? '炎热' : '凉爽'}</h1> } } ReactDOM.render(<Weather />, document.querySelector("#main"))组件实例三大属性 props1、props的基本使用class Person extends React.Component { render() { return <h1 data-age={this.props.age} data-sex={this.props.sex}>{this.props.name}</h1> } } const person = { age: 18, sex: "男" } ReactDOM.render(<Person name="杜恒" {...person} />, document.querySelector("#main"))2、props属性限制class Person extends React.Component { /* 限制props传入的类型 */ static propTypes = { name: PropTypes.string.isRequired, age: PropTypes.number, sex: PropTypes.string } /* props未传的时候的默认值 */ static defaultProps = { age: 18, sex: "男" } render() { return ( <ul> <li>姓名:{this.props.name}</li> <li>年龄:{this.props.age}</li> <li>性别:{this.props.sex}</li> </ul> ) } } ReactDOM.render(<Person name="杜恒" age={23} />, document.querySelector("#main"))3、定义组件时,如果写了构造器,需要将props传递给父类,否则可能会出现找不到 this.props 的bugclass Person extends React.Component { constructor() { super() console.log(this.props); // undefined } render() { return <h1>{this.props.name}</h1> } }4、函数式组件接收propsfunction Person(props) { console.log(props); return <h1>{props.name}</h1> } ReactDOM.render(<Person name="杜恒" />, document.querySelector("#main"))组件实例三大属性 refs1、字符串形式的 ref (已废弃)class Test extends React.Component { /* 点击显示左侧input的内容 */ showInputValue = () => { console.log(this); alert(this.refs.input.value) } showBlurInputValue = e => { e.persist(); console.log(e); alert(e.target.value) } render() { return ( <ul> <li> <input ref="input" type="text" /> <button onClick={this.showInputValue}>点击显示左侧提示</button> </li> <li> <input onBlur={this.showBlurInputValue} type="text" placeholder="失去焦点弹出提示" /> </li> </ul> ) } }2、回调函数形式的 refclass Test extends React.Component { showInputValue = () => { console.log(this.input); alert(this.input.value) } render() { return ( <div> <input ref={node => (this.input = node)} type="text" /> <button onClick={this.showInputValue}>点击显示左侧提示</button> </div> ) } }内联方式的ref里的回调函数,在更新状态的时候,会触发2次,第一次会得到null,第二次才得到当前的节点,如果想避免这个问题,可以将函数写成class的方式,上面的方式可以写成下面这种class Test extends React.Component { /* 点击显示左侧input的内容 */ showInputValue = () => { console.log(this.input); alert(this.input.value) } /* 保存input */ saveInputRef = (node) => { this.input = node } render() { return ( <div> <input ref={this.saveInputRef} type="text" /> <button onClick={this.showInputValue}>点击显示左侧提示</button> </div> ) } }3、createRef 形式class Test extends React.Component { myRef = React.createRef() /* 点击显示左侧input的内容 */ showInputValue = () => { console.log(this.myRef); alert(this.myRef.current.value) } render() { return ( <div> <input ref={this.myRef} type="text" /> <button onClick={this.showInputValue}>点击显示左侧提示</button> </div> ) } } ReactDOM.render(<Test />, document.querySelector("#main")) -
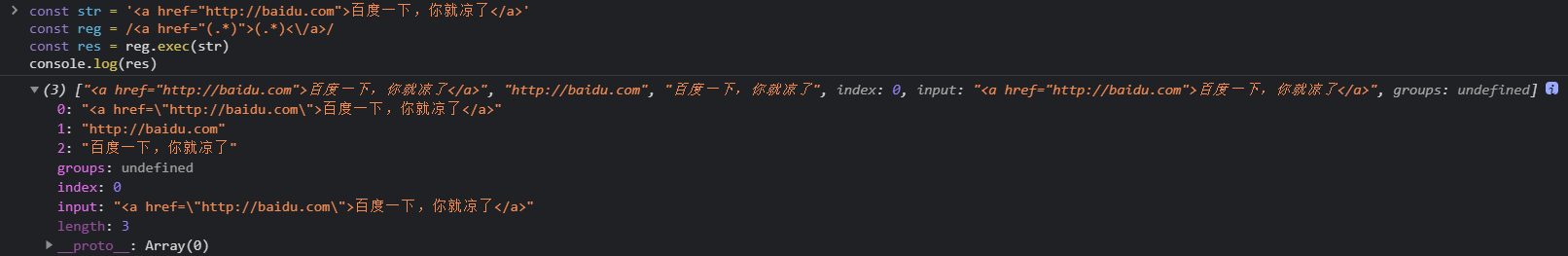
 ES9正则拓展 正则命名捕获分组// 利用正则取出href的值,和显示的文本 const str = '<a href="http://baidu.com">百度一下,你就凉了</a>' const reg = /<a href="(.*)">(.*)<\/a>/ const res = reg.exec(str) console.log(res)上面的取值方法,需要通过索引值进行获取,如果正则发生变动,则索引会跟随发生改变,下面利用正则命名分组进行提取// 利用正则取出href的值,和显示的文本 const str = '<a href="http://baidu.com">百度一下,你就凉了</a>' const reg = /<a href="(?<url>.*)">(?<text>.*)<\/a>/ const res = reg.exec(str) console.log(res)取出的值会放在groups对象内,此时直接通过对象获取,并且正则发生变化,取值方式不变正向断言 & 反向断言// 通过正向断言取出数字555 const str = "我那么多遗憾,那么多期盼555你知道吗" const reg = /\d+(?=你知道)/ const res = reg.exec(str) console.log(res) // 通过反向断言取出数字555 const str = "我那么多遗憾,那么多期盼555你知道吗" const reg = /(?<=期盼)\d+/ const res = reg.exec(str) console.log(res)dotAll模式在正则中,. 表示匹配除换行以外的任意字符,如果想让.也匹配换行,那么需要将正则改成dotAll模式,元字符为s。例如:// 将电影名称和时间提取成数组 const str = ` <ul> <li> <a>肖生客的救赎</a> <p>2021/05/18</p> </li> <li> <a>希望样与灰太狼</a> <p>2021/05/20</p> </li> <ul> ` // 加上s修饰符,.将会匹配换行 const reg = /<li>.*?<a>(.*?)<\/a>.*?<p>(.*?)<\/p>.*?<\/li>/gs let res = null; let arr = [] while(res = reg.exec(str)) { arr.push({ title: res[1], time: res[2] }) } console.log(arr)matchAll// 将电影名称和时间提取成数组 const str = ` <ul> <li> <a>肖生客的救赎</a> <p>2021/05/18</p> </li> <li> <a>希望样与灰太狼</a> <p>2021/05/20</p> </li> <ul> ` const reg = /<li>.*?<a>(.*?)<\/a>.*?<p>(.*?)<\/p>.*?<\/li>/gs // 返回一个可迭代对象 const res = str.matchAll(reg) console.log([...res])
ES9正则拓展 正则命名捕获分组// 利用正则取出href的值,和显示的文本 const str = '<a href="http://baidu.com">百度一下,你就凉了</a>' const reg = /<a href="(.*)">(.*)<\/a>/ const res = reg.exec(str) console.log(res)上面的取值方法,需要通过索引值进行获取,如果正则发生变动,则索引会跟随发生改变,下面利用正则命名分组进行提取// 利用正则取出href的值,和显示的文本 const str = '<a href="http://baidu.com">百度一下,你就凉了</a>' const reg = /<a href="(?<url>.*)">(?<text>.*)<\/a>/ const res = reg.exec(str) console.log(res)取出的值会放在groups对象内,此时直接通过对象获取,并且正则发生变化,取值方式不变正向断言 & 反向断言// 通过正向断言取出数字555 const str = "我那么多遗憾,那么多期盼555你知道吗" const reg = /\d+(?=你知道)/ const res = reg.exec(str) console.log(res) // 通过反向断言取出数字555 const str = "我那么多遗憾,那么多期盼555你知道吗" const reg = /(?<=期盼)\d+/ const res = reg.exec(str) console.log(res)dotAll模式在正则中,. 表示匹配除换行以外的任意字符,如果想让.也匹配换行,那么需要将正则改成dotAll模式,元字符为s。例如:// 将电影名称和时间提取成数组 const str = ` <ul> <li> <a>肖生客的救赎</a> <p>2021/05/18</p> </li> <li> <a>希望样与灰太狼</a> <p>2021/05/20</p> </li> <ul> ` // 加上s修饰符,.将会匹配换行 const reg = /<li>.*?<a>(.*?)<\/a>.*?<p>(.*?)<\/p>.*?<\/li>/gs let res = null; let arr = [] while(res = reg.exec(str)) { arr.push({ title: res[1], time: res[2] }) } console.log(arr)matchAll// 将电影名称和时间提取成数组 const str = ` <ul> <li> <a>肖生客的救赎</a> <p>2021/05/18</p> </li> <li> <a>希望样与灰太狼</a> <p>2021/05/20</p> </li> <ul> ` const reg = /<li>.*?<a>(.*?)<\/a>.*?<p>(.*?)<\/p>.*?<\/li>/gs // 返回一个可迭代对象 const res = str.matchAll(reg) console.log([...res]) -
 ES6模块化 暴露模块分别暴露形式 m1.jsexport const a = 1; export function fn() { console.log(1) }统一暴露形式 m2.jsconst a = 1; function fn() { console.log(1) } export { a, fn }默认暴露形式 m3.jsexport default { a: 1, fn() { console.log(1) } }{dotted startColor="#ff6c6c" endColor="#1989fa"/}引入模块<script type="module"> // 1. 通用引入方式 import * as m1 from "./m1.js" import * as m2 from "./m2.js" import * as m3 from "./m3.js" // 2. 解构赋值形式 import { a, fn } from "./m1.js" import { a as m2_a, fn as m2_fn } from "./m2.js" import { default as m3 } from "./m3.js" // 3. 简便形式,只针对于默认暴露形式!!! import a from "./m3.js" </script>
ES6模块化 暴露模块分别暴露形式 m1.jsexport const a = 1; export function fn() { console.log(1) }统一暴露形式 m2.jsconst a = 1; function fn() { console.log(1) } export { a, fn }默认暴露形式 m3.jsexport default { a: 1, fn() { console.log(1) } }{dotted startColor="#ff6c6c" endColor="#1989fa"/}引入模块<script type="module"> // 1. 通用引入方式 import * as m1 from "./m1.js" import * as m2 from "./m2.js" import * as m3 from "./m3.js" // 2. 解构赋值形式 import { a, fn } from "./m1.js" import { a as m2_a, fn as m2_fn } from "./m2.js" import { default as m3 } from "./m3.js" // 3. 简便形式,只针对于默认暴露形式!!! import a from "./m3.js" </script> -

-
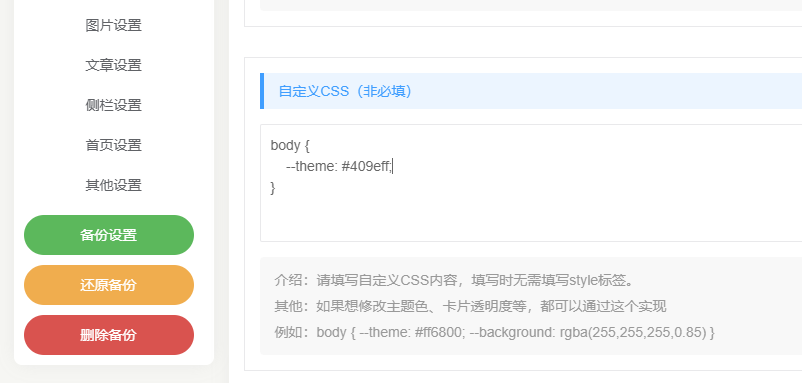
 Joe主题自定义搭配色教程 今天看到每个使用本站主题的用户,全部用的都是主题默认样式,如何自定义一套自己的色彩风格?此篇文章适合非常非常白的小白(萌新)阅读,不适用于大佬前言本篇教程无任何技术类的知识,只需对颜色有些了解即可!第一步打开主题外观设置 - 全局设置 - 自定义CSS,填写以下内容:body { --theme: #409eff; }填写完后如下图所示(复制粘贴不会的洗洗睡吧):第二步随便百度一个颜色网站,例如:https://www.5tu.cn/colors/yansebiao.html复制自己喜欢的颜色色彩值,例如珊瑚色:#f8aba6。接着替换掉上面填写的颜色即可,上面的代码就如下所示:body { --theme: #f8aba6; }接着保存,去前台刷新就能看见变化了,这里只是举一个栗子进行说明。到这里纯小白的教程结束,下面的内容是更加强大的全套主题色补充。完整版内容首先打开主题外观设置 - 全局设置 - 自定义CSS,填写以下内容:不用管这一步的作用是什么,后面会逐个介绍body { --theme: #409eff; --background: #fff; --main: #303133; --routine: #606266; --minor: #909399; --seat: #c0c4cc; --classA: #dcdfe6; --classB: #e4e7ed; --classC: #ebeef5; --classD: #f2f6fc; --radius-wrap: 8px; --radius-inner: 4px; --text-shadow: 0 1px 2px rgba(0, 0, 0, 0.25); --box-shadow: 0px 0px 20px -5px rgba(158, 158, 158, 0.22); }首先随便拿上面的一个属性进行介绍,懂了一个后面都懂,dddd(懂的都懂 ::(阴险) )例如:--theme: #409eff;--theme 这个不能修改,固定的主题调用语法。--theme 冒号后面的是颜色的色彩值,这个色彩值可以用常见的颜色格式。例如 #ff6800、rgba(0,0,0,1) 等等都可以{dotted startColor="#ff6c6c" endColor="#1989fa"/}明白上面的意思后,接下来对上面的每个属性做一个描述--theme顾名思义,主题色的意思,用于修改整个网站的主题色彩--background这个介绍不太好描述,用一个图形容下,比如下面这张图,他的背景色就是用的这个属性值(白色),如果想变成透明的话,可以填写 rgba 值,例如:rgba(255,255,255,0.5) 半透明--main这个是文字的颜色,颜色最深的--routine这个是文字的颜色,颜色稍微次于上面那个--minor这个是文字的颜色,颜色稍微次于上面那个--seat这个是文字的颜色,颜色稍微次于上面那个--classA这个主要用于横线、分割线用的颜色,颜色最深的--classB这个主要用于横线、分割线用的颜色,颜色稍微次于上面那个--classC这个主要用于横线、分割线用的颜色,颜色稍微次于上面那个--classD这个主要用于横线、分割线用的颜色,颜色稍微次于上面那个--radius-wrap这个主要用外层包裹的圆角度数的,如果不需要圆角,可以写0,例如--radius-inner这个主要用里层包裹的圆角度数的,如果不需要圆角,可以写0--text-shadow这个是文章标题的字体阴影,这个只在文章详情页用到,改不改区别不大--box-shadow这个是阴影,这个弄得好,网站炫酷的一批,例如拟态等都是通过这个实现的其他上面的设置都是控制主题白昼下的样式,黑夜模式的样式和这个修改方法一致
Joe主题自定义搭配色教程 今天看到每个使用本站主题的用户,全部用的都是主题默认样式,如何自定义一套自己的色彩风格?此篇文章适合非常非常白的小白(萌新)阅读,不适用于大佬前言本篇教程无任何技术类的知识,只需对颜色有些了解即可!第一步打开主题外观设置 - 全局设置 - 自定义CSS,填写以下内容:body { --theme: #409eff; }填写完后如下图所示(复制粘贴不会的洗洗睡吧):第二步随便百度一个颜色网站,例如:https://www.5tu.cn/colors/yansebiao.html复制自己喜欢的颜色色彩值,例如珊瑚色:#f8aba6。接着替换掉上面填写的颜色即可,上面的代码就如下所示:body { --theme: #f8aba6; }接着保存,去前台刷新就能看见变化了,这里只是举一个栗子进行说明。到这里纯小白的教程结束,下面的内容是更加强大的全套主题色补充。完整版内容首先打开主题外观设置 - 全局设置 - 自定义CSS,填写以下内容:不用管这一步的作用是什么,后面会逐个介绍body { --theme: #409eff; --background: #fff; --main: #303133; --routine: #606266; --minor: #909399; --seat: #c0c4cc; --classA: #dcdfe6; --classB: #e4e7ed; --classC: #ebeef5; --classD: #f2f6fc; --radius-wrap: 8px; --radius-inner: 4px; --text-shadow: 0 1px 2px rgba(0, 0, 0, 0.25); --box-shadow: 0px 0px 20px -5px rgba(158, 158, 158, 0.22); }首先随便拿上面的一个属性进行介绍,懂了一个后面都懂,dddd(懂的都懂 ::(阴险) )例如:--theme: #409eff;--theme 这个不能修改,固定的主题调用语法。--theme 冒号后面的是颜色的色彩值,这个色彩值可以用常见的颜色格式。例如 #ff6800、rgba(0,0,0,1) 等等都可以{dotted startColor="#ff6c6c" endColor="#1989fa"/}明白上面的意思后,接下来对上面的每个属性做一个描述--theme顾名思义,主题色的意思,用于修改整个网站的主题色彩--background这个介绍不太好描述,用一个图形容下,比如下面这张图,他的背景色就是用的这个属性值(白色),如果想变成透明的话,可以填写 rgba 值,例如:rgba(255,255,255,0.5) 半透明--main这个是文字的颜色,颜色最深的--routine这个是文字的颜色,颜色稍微次于上面那个--minor这个是文字的颜色,颜色稍微次于上面那个--seat这个是文字的颜色,颜色稍微次于上面那个--classA这个主要用于横线、分割线用的颜色,颜色最深的--classB这个主要用于横线、分割线用的颜色,颜色稍微次于上面那个--classC这个主要用于横线、分割线用的颜色,颜色稍微次于上面那个--classD这个主要用于横线、分割线用的颜色,颜色稍微次于上面那个--radius-wrap这个主要用外层包裹的圆角度数的,如果不需要圆角,可以写0,例如--radius-inner这个主要用里层包裹的圆角度数的,如果不需要圆角,可以写0--text-shadow这个是文章标题的字体阴影,这个只在文章详情页用到,改不改区别不大--box-shadow这个是阴影,这个弄得好,网站炫酷的一批,例如拟态等都是通过这个实现的其他上面的设置都是控制主题白昼下的样式,黑夜模式的样式和这个修改方法一致 -