今天看到每个使用本站主题的用户,全部用的都是主题默认样式,如何自定义一套自己的色彩风格?此篇文章适合非常非常白的小白(萌新)阅读,不适用于大佬
前言
本篇教程无任何技术类的知识,只需对颜色有些了解即可!
第一步
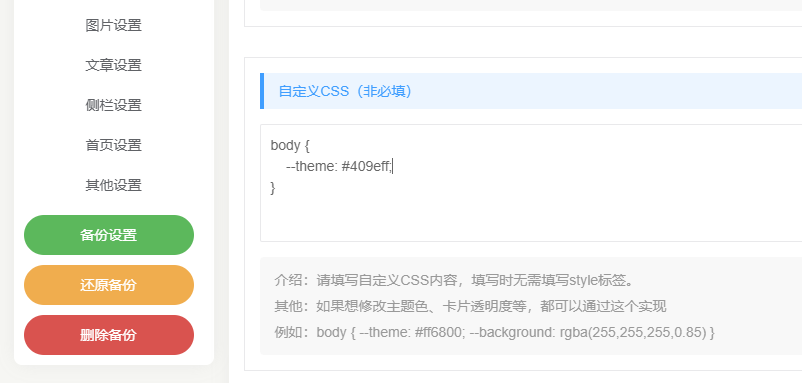
打开主题外观设置 - 全局设置 - 自定义CSS,填写以下内容:
body {
--theme: #409eff;
}填写完后如下图所示(复制粘贴不会的洗洗睡吧):

第二步
随便百度一个颜色网站,例如:https://www.5tu.cn/colors/yansebiao.html
复制自己喜欢的颜色色彩值,例如珊瑚色:#f8aba6。接着替换掉上面填写的颜色即可,上面的代码就如下所示:
body {
--theme: #f8aba6;
}接着保存,去前台刷新就能看见变化了,这里只是举一个栗子进行说明。
到这里纯小白的教程结束,下面的内容是更加强大的全套主题色补充。
完整版内容
首先打开主题外观设置 - 全局设置 - 自定义CSS,填写以下内容:
不用管这一步的作用是什么,后面会逐个介绍
body {
--theme: #409eff;
--background: #fff;
--main: #303133;
--routine: #606266;
--minor: #909399;
--seat: #c0c4cc;
--classA: #dcdfe6;
--classB: #e4e7ed;
--classC: #ebeef5;
--classD: #f2f6fc;
--radius-wrap: 8px;
--radius-inner: 4px;
--text-shadow: 0 1px 2px rgba(0, 0, 0, 0.25);
--box-shadow: 0px 0px 20px -5px rgba(158, 158, 158, 0.22);
}首先随便拿上面的一个属性进行介绍,懂了一个后面都懂,dddd(懂的都懂  )
)
例如:--theme: #409eff;
--theme 这个不能修改,固定的主题调用语法。
--theme 冒号后面的是颜色的色彩值,这个色彩值可以用常见的颜色格式。例如 #ff6800、rgba(0,0,0,1) 等等都可以
明白上面的意思后,接下来对上面的每个属性做一个描述
- --theme
顾名思义,主题色的意思,用于修改整个网站的主题色彩 - --background
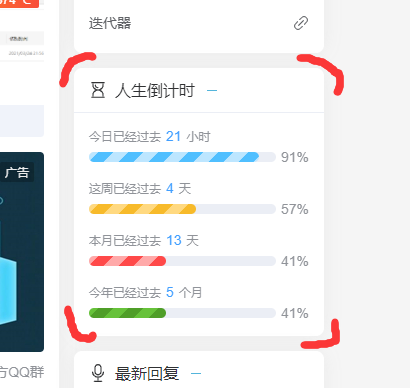
这个介绍不太好描述,用一个图形容下,比如下面这张图,他的背景色就是用的这个属性值(白色),如果想变成透明的话,可以填写 rgba 值,例如:rgba(255,255,255,0.5)半透明
- --main
这个是文字的颜色,颜色最深的 - --routine
这个是文字的颜色,颜色稍微次于上面那个 - --minor
这个是文字的颜色,颜色稍微次于上面那个 - --seat
这个是文字的颜色,颜色稍微次于上面那个 - --classA
这个主要用于横线、分割线用的颜色,颜色最深的 - --classB
这个主要用于横线、分割线用的颜色,颜色稍微次于上面那个 - --classC
这个主要用于横线、分割线用的颜色,颜色稍微次于上面那个 - --classD
这个主要用于横线、分割线用的颜色,颜色稍微次于上面那个 - --radius-wrap
这个主要用外层包裹的圆角度数的,如果不需要圆角,可以写0,例如
- --radius-inner
这个主要用里层包裹的圆角度数的,如果不需要圆角,可以写0 - --text-shadow
这个是文章标题的字体阴影,这个只在文章详情页用到,改不改区别不大 - --box-shadow
这个是阴影,这个弄得好,网站炫酷的一批,例如拟态等都是通过这个实现的
其他
上面的设置都是控制主题白昼下的样式,黑夜模式的样式和这个修改方法一致

你好作者,我的typecho博客评论发邮件功能无效,开启状态,qq邮箱,端口,ssl,密钥都正常,这些哟想信息我在phpmail开源项目方式一直用的1年多了,帮个忙。
作者大大,请问可以设置访问页面默认为黑暗模式吗
黑夜模式在哪设置。。只有一个body
html[data-night='night'] body
好看
这个舔狗日记咋弄的大佬
这个舔狗日记咋弄的大佬
博主大大,主题文章页一栏可以调小吗?感觉有点太宽了
不用了,找到了 ,博主大大的主题很好看
,博主大大的主题很好看
小小网站,欢迎访问
博主 请问一下 最上面那一栏的统计 赞助这一栏是怎么弄的,我一弄就显示个推荐,然后在推荐栏目下
添加独立页面,右侧选择对应的模板