搜索到
6
篇与
其他
的结果
-
 一些实用的函数 /** * @description: 校验身份证 * @param {*} * @return {*} */ export const validateIDCard = value => /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/.test(value); /** * @description: 校验支付宝账号 * @param {*} * @return {*} */ export const validateAlipay = value => /^1\d{10}$|^[a-zA-Z\d._-]*\@[a-zA-Z\d.-]{1,10}\.[a-zA-Z\d]{1,20}$/.test(value); /** * @description: 校验银行卡 * @param {*} * @return {*} */ export const validateBankCode = value => /^\d{13,19}$/.test(value); /** * @description: 校验手机号 * @param {*} * @return {*} */ export const validatePhone = value => /^1\d{10}$/.test(value); /** * @description: 函数节流 * @param {*} * @return {*} */ export const throttle = function (fn, delay = 1000) { let prev = 0; return function () { const now = Date.now(); if (now - prev > delay) { fn.apply(this, arguments); prev = Date.now(); } } } /** * @description: 获取随机字符串 * @param {*} * @return {*} */ export const randomString = () => Math.random().toString(36).substr(2); /** * @description: 将 BASE64 转换文件 * @param {*} * @return {*} */ export const dataURLtoFile = (dataurl, filename) => { const arr = dataurl.split(','); const mime = arr[0].match(/:(.*?);/)[1]; if (!filename) filename = `${Date.parse(new Date())}.jpg`; const bstr = window.atob(arr[1]); let n = bstr.length; const u8arr = new Uint8Array(n); while (n--) { u8arr[n] = bstr.charCodeAt(n); } return new File([u8arr], filename, { type: mime }); } /** * @description: 压缩图片 * @param {*} * @return {*} */ export const compressImg = file => { const fileSize = parseFloat(Number.parseInt(file.size, 10) / 1024 / 1024).toFixed(2); const reader = new FileReader(); reader.readAsDataURL(file); return new Promise((resolve) => { reader.onload = e => { const img = new Image(); img.src = e.target.result; img.onload = () => { const w = img.width; const h = img.height; const canvas = document.createElement('canvas'); const ctx = canvas.getContext('2d'); let base64; canvas.setAttribute('width', w); canvas.setAttribute('height', h); ctx.drawImage(img, 0, 0, w, h); if (fileSize <= 1) { base64 = canvas.toDataURL(file.type, 1); } else if (fileSize <= 3) { base64 = canvas.toDataURL(file.type, 0.8); } else if (fileSize <= 5) { base64 = canvas.toDataURL(file.type, 0.5); } else { base64 = canvas.toDataURL(file.type, 0.1); } let fileName = file.name; fileName = fileName.replace(/^(.+)\.(.+)$/, (fullName, name, suffix) => name + Math.floor(Math.random() * (9999 - 1000) + 1000) + '.' + suffix); resolve(dataURLtoFile(base64, fileName)); }; }; }); }
一些实用的函数 /** * @description: 校验身份证 * @param {*} * @return {*} */ export const validateIDCard = value => /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/.test(value); /** * @description: 校验支付宝账号 * @param {*} * @return {*} */ export const validateAlipay = value => /^1\d{10}$|^[a-zA-Z\d._-]*\@[a-zA-Z\d.-]{1,10}\.[a-zA-Z\d]{1,20}$/.test(value); /** * @description: 校验银行卡 * @param {*} * @return {*} */ export const validateBankCode = value => /^\d{13,19}$/.test(value); /** * @description: 校验手机号 * @param {*} * @return {*} */ export const validatePhone = value => /^1\d{10}$/.test(value); /** * @description: 函数节流 * @param {*} * @return {*} */ export const throttle = function (fn, delay = 1000) { let prev = 0; return function () { const now = Date.now(); if (now - prev > delay) { fn.apply(this, arguments); prev = Date.now(); } } } /** * @description: 获取随机字符串 * @param {*} * @return {*} */ export const randomString = () => Math.random().toString(36).substr(2); /** * @description: 将 BASE64 转换文件 * @param {*} * @return {*} */ export const dataURLtoFile = (dataurl, filename) => { const arr = dataurl.split(','); const mime = arr[0].match(/:(.*?);/)[1]; if (!filename) filename = `${Date.parse(new Date())}.jpg`; const bstr = window.atob(arr[1]); let n = bstr.length; const u8arr = new Uint8Array(n); while (n--) { u8arr[n] = bstr.charCodeAt(n); } return new File([u8arr], filename, { type: mime }); } /** * @description: 压缩图片 * @param {*} * @return {*} */ export const compressImg = file => { const fileSize = parseFloat(Number.parseInt(file.size, 10) / 1024 / 1024).toFixed(2); const reader = new FileReader(); reader.readAsDataURL(file); return new Promise((resolve) => { reader.onload = e => { const img = new Image(); img.src = e.target.result; img.onload = () => { const w = img.width; const h = img.height; const canvas = document.createElement('canvas'); const ctx = canvas.getContext('2d'); let base64; canvas.setAttribute('width', w); canvas.setAttribute('height', h); ctx.drawImage(img, 0, 0, w, h); if (fileSize <= 1) { base64 = canvas.toDataURL(file.type, 1); } else if (fileSize <= 3) { base64 = canvas.toDataURL(file.type, 0.8); } else if (fileSize <= 5) { base64 = canvas.toDataURL(file.type, 0.5); } else { base64 = canvas.toDataURL(file.type, 0.1); } let fileName = file.name; fileName = fileName.replace(/^(.+)\.(.+)$/, (fullName, name, suffix) => name + Math.floor(Math.random() * (9999 - 1000) + 1000) + '.' + suffix); resolve(dataURLtoFile(base64, fileName)); }; }; }); } -
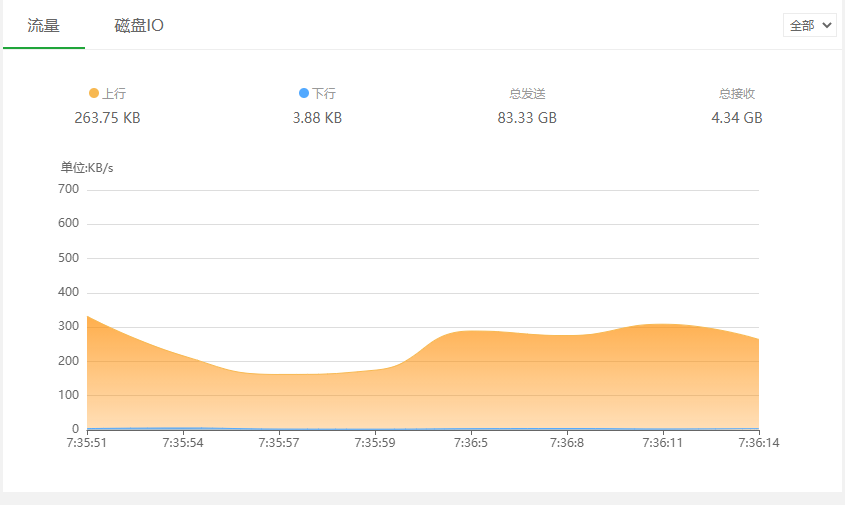
 Linux系统下使用iftop结合iptables服务解决带宽被恶意请求的问题 起因最近博客总时不时的打不开,或者是打开巨慢。打开宝塔面板,发现能登录,但是登录非常缓慢,最后挤进来后,看到流量可视化图,上行一直流量一直居高不下。服务器带宽是2兆的,上行200kb,说明直接将整个服务器带宽占满,导致服务器无法访问排查Linux下使用iftop工具结合iptables服务来解决带宽资源被恶意请求满的问题,主要通过2个步骤来实现使用iftop 工具查出来是哪些个IP地址在请求主机的带宽资源,找出耗带宽的元凶找出耗带宽的IP地址或者段,分析是out方向还是in方向,使用iptables规则来进行控制首先安装 iftop 工具yum install flex byacc libpcap ncurses ncurses-devel libpcap-devel接着输入 iftop -n 运行,运行后会出现以下界面左侧表示自己的服务器的内网ip中间的<= =>这两个左右箭头,表示的是流量的方向右侧表示请求或发送的ip最右侧表示流量信息从上面图中可以看到,排行第一的流量消耗最大,并且是右箭头。反映出本地内网ip正朝着62.210.177.44这个ip疯狂发送数据,导致服务器带宽占满,无法访问,知道这个ip后,就可以利用 iptables 屏蔽这个ip禁止某个IP访问服务器iptables -I INPUT -s 地址 -j DROP禁止服务器访问此IPiptables -A OUTPUT -d 地址 -j DROP上面图中主要流量是从out方向出去的,那就直接在OUT方向设置策略iptables -A OUTPUT -d 62.210.177.44 -j DROP屏蔽掉后,在看流量统计已经恢复到了正常状态相关参数说明iptables相关参数:禁止此IP访问服务器:iptables -I INPUT -s 1.2.3.4 -j DROPiptables -A INPUT -s 1.2.3.4 -j DROP禁止服务器访问此IP:iptables -A OUTPUT -d 1.2.3.4 -j DROP如果要封某个网段:iptables -I INPUT -s 1.2.3.0/24 -j DROP清空屏蔽IP:iptables -t filter -D INPUT -s 1.2.3.4 -j DROPiptables -t filter -D OUTPUT -d 1.2.3.4 -j DROP一键清空所有规则:iptables -F查看:iptables -L INPUTiptables -L处理IP碎片数量,防止攻击,允许每秒100:iptables -A FORWARD -f -m limit --limit 100/s --limit-burst 100 -j ACCEPT设置ICMP包过滤,允许每秒1个包,限制触发条件是10个包:iptables -A FORWARD -p icmp -m limit --limit 1/s --limit-burst 10 -j ACCEPT
Linux系统下使用iftop结合iptables服务解决带宽被恶意请求的问题 起因最近博客总时不时的打不开,或者是打开巨慢。打开宝塔面板,发现能登录,但是登录非常缓慢,最后挤进来后,看到流量可视化图,上行一直流量一直居高不下。服务器带宽是2兆的,上行200kb,说明直接将整个服务器带宽占满,导致服务器无法访问排查Linux下使用iftop工具结合iptables服务来解决带宽资源被恶意请求满的问题,主要通过2个步骤来实现使用iftop 工具查出来是哪些个IP地址在请求主机的带宽资源,找出耗带宽的元凶找出耗带宽的IP地址或者段,分析是out方向还是in方向,使用iptables规则来进行控制首先安装 iftop 工具yum install flex byacc libpcap ncurses ncurses-devel libpcap-devel接着输入 iftop -n 运行,运行后会出现以下界面左侧表示自己的服务器的内网ip中间的<= =>这两个左右箭头,表示的是流量的方向右侧表示请求或发送的ip最右侧表示流量信息从上面图中可以看到,排行第一的流量消耗最大,并且是右箭头。反映出本地内网ip正朝着62.210.177.44这个ip疯狂发送数据,导致服务器带宽占满,无法访问,知道这个ip后,就可以利用 iptables 屏蔽这个ip禁止某个IP访问服务器iptables -I INPUT -s 地址 -j DROP禁止服务器访问此IPiptables -A OUTPUT -d 地址 -j DROP上面图中主要流量是从out方向出去的,那就直接在OUT方向设置策略iptables -A OUTPUT -d 62.210.177.44 -j DROP屏蔽掉后,在看流量统计已经恢复到了正常状态相关参数说明iptables相关参数:禁止此IP访问服务器:iptables -I INPUT -s 1.2.3.4 -j DROPiptables -A INPUT -s 1.2.3.4 -j DROP禁止服务器访问此IP:iptables -A OUTPUT -d 1.2.3.4 -j DROP如果要封某个网段:iptables -I INPUT -s 1.2.3.0/24 -j DROP清空屏蔽IP:iptables -t filter -D INPUT -s 1.2.3.4 -j DROPiptables -t filter -D OUTPUT -d 1.2.3.4 -j DROP一键清空所有规则:iptables -F查看:iptables -L INPUTiptables -L处理IP碎片数量,防止攻击,允许每秒100:iptables -A FORWARD -f -m limit --limit 100/s --limit-burst 100 -j ACCEPT设置ICMP包过滤,允许每秒1个包,限制触发条件是10个包:iptables -A FORWARD -p icmp -m limit --limit 1/s --limit-burst 10 -j ACCEPT -

-

-

-
 Joe开源目录程序系统 首先直接看效果演示前台页面预览地址:{anote icon="fa-unlink" href="https://hefollo.com" type="success" content="https://hefollo.com"/}后台上传预览地址:{anote icon="fa-unlink" href="http://files.js.cn/admin" type="info" content="files.js.cn/admin"/}程序介绍1、前台目录程序采用 files.photo.gallery2、后台上传为开源Joe上传,支持粘贴上传、点击上传、拖拽上传、上传成功失败进度条等3、默认上传密码(在文件里可以看到,以及限制上传的文件格式)源码下载隐藏内容,请前往内页查看详情注意事项1、PHP扩展安装:GD、mbstring、fileinfo、exif(不开启部分图片读取不到!!!!)(宝塔默认已安装GD、mbstring扩展)2、请务必保证根目录有 _uploads 文件夹,否则可能会报错!3、如何修改上传密码、允许上传的类型?{message type="info" content="打开 admin/index.php 文件,开头就可以看见"/}
Joe开源目录程序系统 首先直接看效果演示前台页面预览地址:{anote icon="fa-unlink" href="https://hefollo.com" type="success" content="https://hefollo.com"/}后台上传预览地址:{anote icon="fa-unlink" href="http://files.js.cn/admin" type="info" content="files.js.cn/admin"/}程序介绍1、前台目录程序采用 files.photo.gallery2、后台上传为开源Joe上传,支持粘贴上传、点击上传、拖拽上传、上传成功失败进度条等3、默认上传密码(在文件里可以看到,以及限制上传的文件格式)源码下载隐藏内容,请前往内页查看详情注意事项1、PHP扩展安装:GD、mbstring、fileinfo、exif(不开启部分图片读取不到!!!!)(宝塔默认已安装GD、mbstring扩展)2、请务必保证根目录有 _uploads 文件夹,否则可能会报错!3、如何修改上传密码、允许上传的类型?{message type="info" content="打开 admin/index.php 文件,开头就可以看见"/}