我们都知道可以用 for...of... 来循环可迭代对象,例如循环 数组、字符串、Map、Set等,然后看这样一个例子
例子
使用 for...of... 来循环数组和对象,看是什么结果
let arr = [1, 2, 3]
let obj = {
a: 1,
b: 2,
c: 3
}
for(let val of arr) {
console.log(val)
}
for(let val of obj) {
console.log(val)
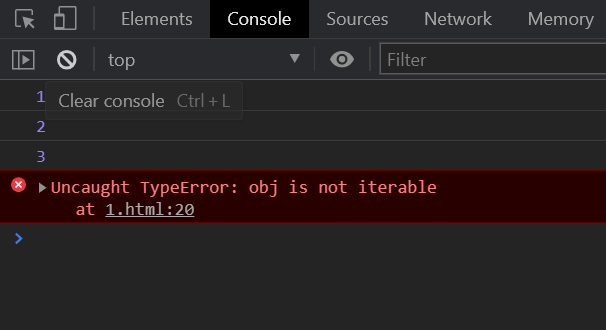
}接着运行上面的代码,会出现以下报错信息:

可以看到,数组正常循环没有问题,但是到了obj,会报:obj is not iterable(obj不是一个可迭代对象、obj不可被迭代)
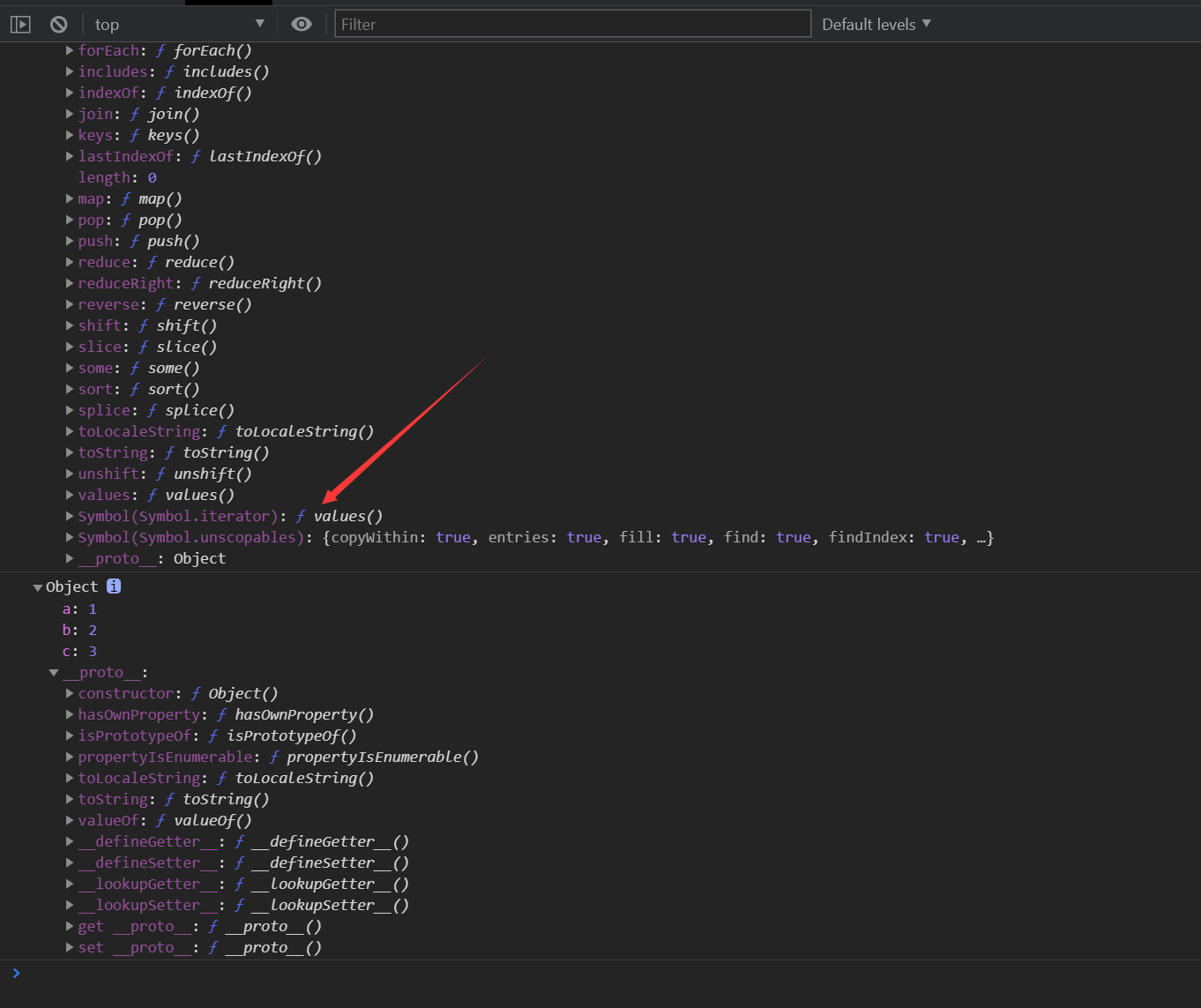
这是为什么呢?将arr和obj分别使用 console.dir() 进行打印查看
let arr = [1, 2, 3]
let obj = {
a: 1,
b: 2,
c: 3
}
console.dir(arr)
console.dir(obj)
可以看到,arr的原型上挂载着一个 Symbol[Symbol.iterator],而obj的原型上并没有这个属性,因此这就是为什么obj不可以被迭代的原因
但是如果非得让obj也成为一个 可迭代对象,如何去实现呢?此时就需要给obj身上加上一个迭代器
let arr = [1, 2, 3]
let obj = {
a: 1,
b: 2,
c: 3
}
obj[Symbol.iterator] = function () {
/* 必须得return 一个对象出去 */
return {
/* 这是固定写法 */
next() {
/* next也需要return一个对象出去 */
return {
value: '1', // value 当前迭代出去的值
done: true // 如果为true,表示迭代结束,false表示迭代没结束
}
}
}
}
for (let item of obj) {
console.log(item)
}运行上方的代码,会发现控制台不显示任何内容,也就是 for...of... 并没有循环,这是为什么呢?因为next里面直接return出去了一个done为true的值,表示迭代结束,此时迭代直接结束,就没有了循环,因此将上方代码改造如下:
let arr = [1, 2, 3]
let obj = {
a: 1,
b: 2,
c: 3
}
obj[Symbol.iterator] = function () {
let values = Object.values(obj)
let index = 0
/* 必须得return 一个对象出去 */
return {
/* 这是固定写法 */
next() {
if (index >= values.length) {
return {
done: true // 此时迭代结束,就不需要再return value出去
}
} else {
return {
value: values[index++],
done: false
}
}
}
}
}
for (let item of obj) {
console.log(item)
}
运行上方的代码,此时obj已经可以使用 for...of... 进行循环,并且此时的obj已经是一个可迭代对象
接着不使用上方的 for...of... 进行迭代,使用手动进行迭代,分析这个步骤
let arr = [1, 2, 3]
let obj = {
a: 1,
b: 2,
c: 3
}
obj[Symbol.iterator] = function () {
let values = Object.values(obj)
let index = 0
/* 必须得return 一个对象出去 */
return {
/* 这是固定写法 */
next() {
if (index >= values.length) {
return {
done: true // 此时迭代结束,就不需要再return value出去
}
} else {
return {
value: values[index++],
done: false
}
}
}
}
}
let values = obj[Symbol.iterator]()
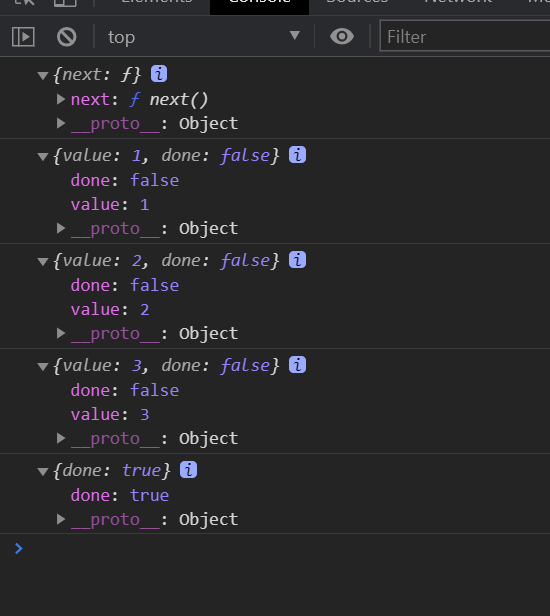
console.log(values) // 得到迭代器对象,里面含有next方法
console.log(values.next()) // done:false(表示可以继续迭代),并且value为1
console.log(values.next()) // done:false(表示可以继续迭代),并且value为2
console.log(values.next()) // done:false(表示可以继续迭代),并且value为3
console.log(values.next()) // done:true(表示迭代结束)
接下来就是迭代相关的专业话语
看完上面的原理,再来看迭代器相关的话语
1、迭代协议:规定迭代与实现的逻辑(也就是上面迭代器里的逻辑)
2、迭代器:具体的迭代实现逻辑(也就是上面的迭代器函数)
3、迭代对象:可被迭代的对象,已经实现[Symbol.iterator]方法的对象(就是上面加了迭代器后的obj)

可以
!!!!可是,这个东西好像除了面试用不到阿