正则命名捕获分组
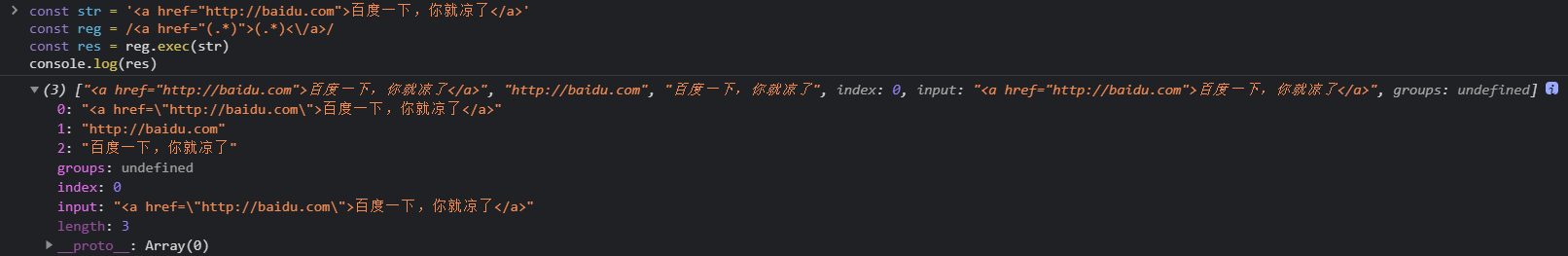
// 利用正则取出href的值,和显示的文本
const str = '<a href="http://baidu.com">百度一下,你就凉了</a>'
const reg = /<a href="(.*)">(.*)<\/a>/
const res = reg.exec(str)
console.log(res)
上面的取值方法,需要通过索引值进行获取,如果正则发生变动,则索引会跟随发生改变,下面利用正则命名分组进行提取
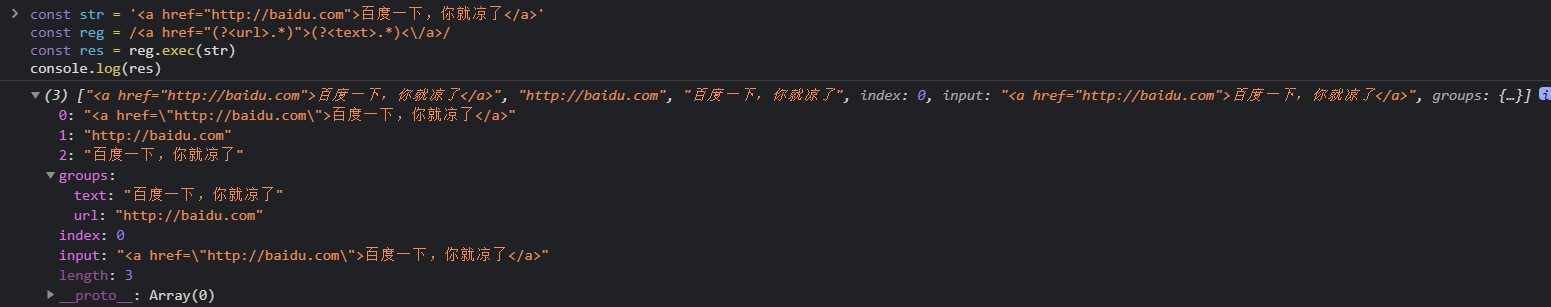
// 利用正则取出href的值,和显示的文本
const str = '<a href="http://baidu.com">百度一下,你就凉了</a>'
const reg = /<a href="(?<url>.*)">(?<text>.*)<\/a>/
const res = reg.exec(str)
console.log(res)
取出的值会放在groups对象内,此时直接通过对象获取,并且正则发生变化,取值方式不变
正向断言 & 反向断言
// 通过正向断言取出数字555
const str = "我那么多遗憾,那么多期盼555你知道吗"
const reg = /\d+(?=你知道)/
const res = reg.exec(str)
console.log(res)
// 通过反向断言取出数字555
const str = "我那么多遗憾,那么多期盼555你知道吗"
const reg = /(?<=期盼)\d+/
const res = reg.exec(str)
console.log(res)dotAll模式
在正则中,. 表示匹配除换行以外的任意字符,如果想让.也匹配换行,那么需要将正则改成dotAll模式,元字符为s。例如:
// 将电影名称和时间提取成数组
const str = `
<ul>
<li>
<a>肖生客的救赎</a>
<p>2021/05/18</p>
</li>
<li>
<a>希望样与灰太狼</a>
<p>2021/05/20</p>
</li>
<ul>
`
// 加上s修饰符,.将会匹配换行
const reg = /<li>.*?<a>(.*?)<\/a>.*?<p>(.*?)<\/p>.*?<\/li>/gs
let res = null;
let arr = []
while(res = reg.exec(str)) {
arr.push({
title: res[1],
time: res[2]
})
}
console.log(arr)matchAll
// 将电影名称和时间提取成数组
const str = `
<ul>
<li>
<a>肖生客的救赎</a>
<p>2021/05/18</p>
</li>
<li>
<a>希望样与灰太狼</a>
<p>2021/05/20</p>
</li>
<ul>
`
const reg = /<li>.*?<a>(.*?)<\/a>.*?<p>(.*?)<\/p>.*?<\/li>/gs
// 返回一个可迭代对象
const res = str.matchAll(reg)
console.log([...res])
6666666666666666666666啊