主题下载
主题描述
编辑器演示(编辑器持续更新)


下面为主题演示,无需担心您不会怎么写、怎么实现、以下的内容,主题自带编辑器均已集成、直接 插 入即可文本加粗
那个女孩子 气喘吁吁 的打电话和你说:我在跑步
文本倾斜
你问她为什么有 啪啪啪 的声音,她和你说:我是穿拖鞋跑步的
文本删除
你明白了,此刻的头上正顶着个 率帽子 绿帽子
行内代码
远上寒山石径斜,白云生处有人家。
停车 坐爱 枫林晚,霜叶红于二月花。
横线
引用
那女孩对你说:你还不如跳蛋。
有序列表
杜蕾斯(durex)的优点如下:
- 耐久(durability)
- 可靠(reliability)
- 优良(excellence)
无序列表
- 一个女朋友
- 二个女朋友
- 三个女朋友
- ...
- N个女朋友
- 卒
超链接
图片预览

3行3列的表格
| 表头 | 表头 | 表头 |
|---|---|---|
| 鸡头 | 鸭头 | 龟头 |
| 鸡头 | 鸭头 | 龟头 |
| 鸡头 | 鸭头 | 龟头 |
代码块
const obj = {
name: 'hi',
age: 18
}
// 判断某个属性是否在对象里
console.log('name' in obj)
// 删除对象某个属性
console.log(delete obj.name)
// 将对象的属性名提取成数组
console.log(Object.keys(obj))输出解析HTML
插入一个时间点
2021-04-17 20:46:02 星期六
段落缩进、空格
有些男人就像烤面筋,外表黄黄的,身体圆圆的,说话柔柔的,无害,看上去还非常好吃。可当你吃下去,才知道他绵绵的,并无特别的味道,甚至到你吃完,你都不知道他是用什么做的。 ----李七毛《我们都不擅长告别》
特殊符号
★ ╊ ➻ Ω... 这里有很多,就不全部演示了,编辑器上有这个按钮,直接 插 入就行了
emoji表情
这里需要改下数据库的存储格式才支持emoji,这里我没改,演示不了,改的教程网上都有,也很简单
图片表情


 ୧(๑•̀⌄•́๑)૭... 这里有很多,就不全部演示了,编辑器上有这个按钮,直接
୧(๑•̀⌄•́๑)૭... 这里有很多,就不全部演示了,编辑器上有这个按钮,直接 插 入就行了
任务未完成
每天都是崭新的一天哦!每天都要开心哦!
任务已完成
今天断气嗝屁了。
居中标题
插入一个m3u8或mp4视频(主题自带播发器,你也可以在后台修改成你自己的播放器)
插入bilibili视频
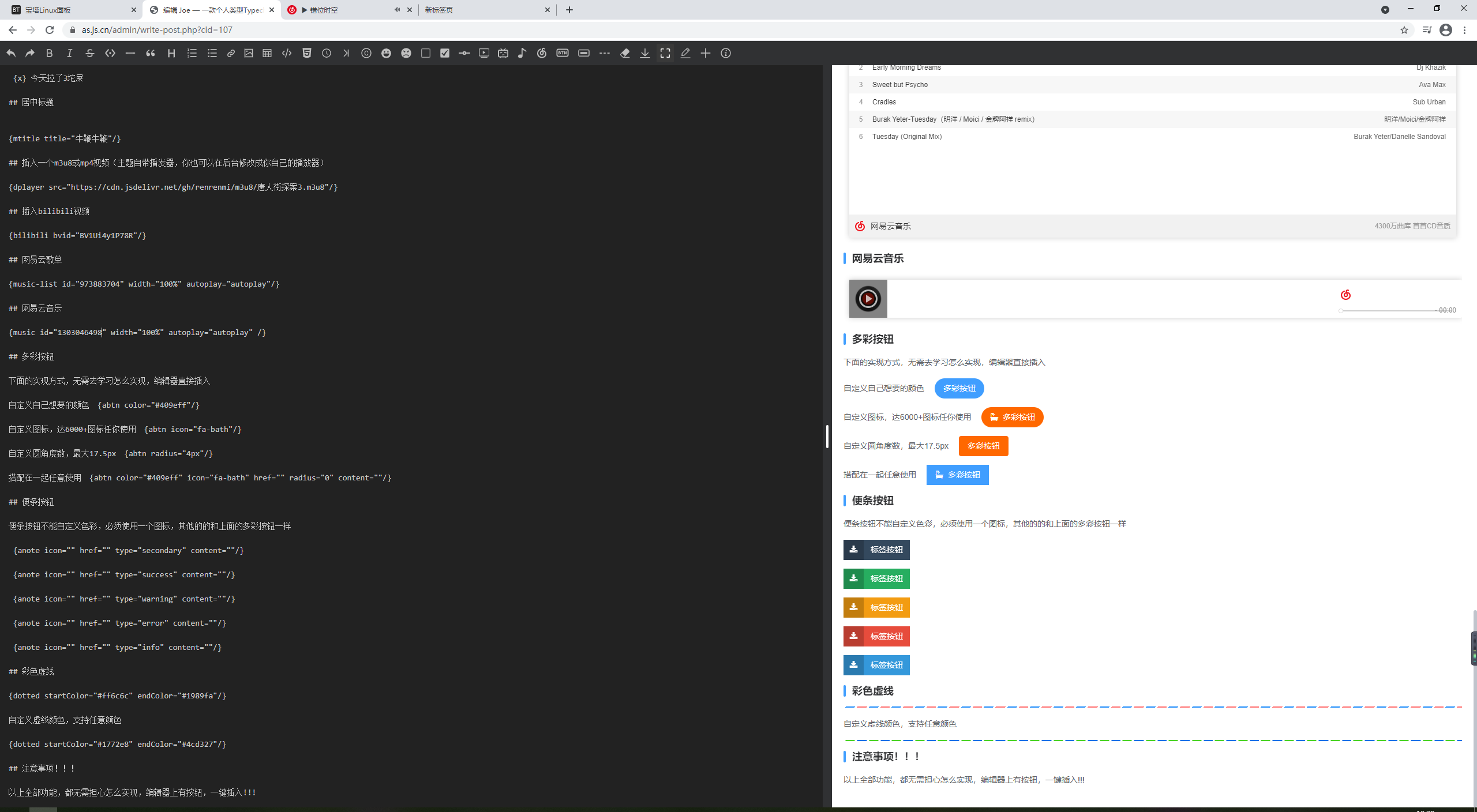
网易云歌单
网易云音乐
多彩按钮
下面的实现方式,无需去学习怎么实现,编辑器直接 插 入
自定义自己想要的颜色
自定义图标,达6000+图标任你使用
自定义圆角度数,最大17.5px
搭配在一起任意使用
便条按钮
便条按钮不能自定义色彩,必须使用一个图标,其他的的和上面的多彩按钮一样
彩色虚线
自定义虚线颜色,支持任意颜色
回复可见
默认卡片
自定义宽度的卡片
嵌套其他内容的卡片
<div></div>- 猪
- 狗
- 你
消息提示
附件预览
主题自带博客附件预览功能,访问地址:
进度条
自定义颜色
标注
支持嵌入任意内容,及任意颜色
| 表头 | 表头 | 表头 |
|---|---|---|
| 表格 | 表格 | 表格 |
| 表格 | 表格 | 表格 |
| 表格 | 表格 | 表格 |
<div>
hello
</div>自定义外部音乐
Tabs标签页
<div>啊哈哈哈哈我是大傻逼!</div>{/tabs-pane}
{tabs-pane label="标签二"}
- 啊啊啊啊啊!
- 哦哦哦哦哦?
- 哈哈哈哈哈!
{/tabs-pane}
卡片列表
时间轴
点击复制
链接:https://pan.baidu.com/s/14wKBhs4geqSLETvpYhxGZQ
提取码:
复制这段内容后打开百度网盘手机App,操作更不方便哦
描述性卡片
跑马灯
折叠面板
云盘下载
宫格
3列,间距15px的宫格
警告提示
注意事项!!!
以上全部功能,都无需担心怎么实现,编辑器上有按钮,一键 深入 插入!!!


吆西吆西,大大滴好
大佬有考虑过添加音乐播放器功能嘛?是那种悬浮在界面上的,不是插入文章。
OK的
How to enable login/register?
At present, the theme does not have this function
大佬,相册功能怎么实现呢!
徐州的
牛逼
冲啊!!!!!
Someone can help register account QQ?
Why can't you register QQ?
Here... http://piiblog.ml/Screenshot_20210420-002427986.jpg
You should download QQ software first, and then register through QQ software instead of using web page
Need somebody verified my number phone...
This page can register QQ:https://ssl.zc.qq.com/v3/index-en.html?type=0
挺好