Redux
什么是Redux
- Redux是一个专门用于做状态管理的JS的库
- 可以用在Vue、React、Angular中,但最常与React使用
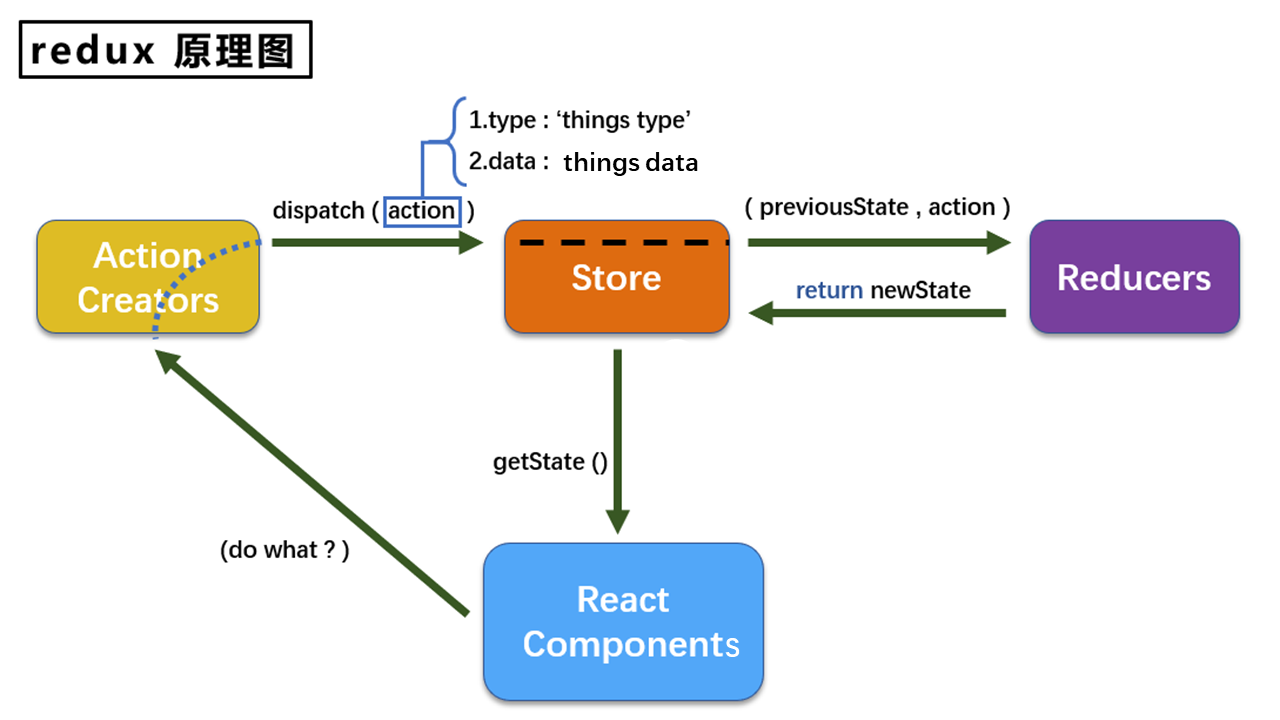
- 作用:集中式管理React应用中多个组件共享的状态

安装redux 和 react-redux
npm i redux -S
npm i react-redux -SRedux使用
1、src目录下创建redux文件夹,redux文件夹内创建reducers文件夹,用于管理reducers,例如新建一个count的reducer
// 第一次prevState会默认为undefined,因此此时可以为其赋值,初始化一个状态值
// 这里的action就是第二步action传递过来的对象
export default function countReducer(prevState = 0, action) {
switch (action.type) {
case 'add':
return prevState + action.data;
default:
return prevState;
}
}2、redux文件夹内创建actions文件夹,用于管理actions,例如新建一个count的action
// action的作用是将此对象分发给store,接着reducer会进行加工处理
export const createAddAction = data => ({ type: 'add', data });3、redux文件夹内创建store文件
// createStore 用于创建store
// combineReducers 用于整合多个reducer
import { createStore, combineReducers } from 'redux';
import countReducer from './reducers/count';
const allReducer = combineReducers({
count: countReducer
});
export default createStore(allReducer);4、组件内获取store里的值和分发事件给reducer
import { Component } from 'react';
// 用于连接redux
import { connect } from 'react-redux';
// 用于分发事件
import { createAddAction } from '../../redux/actions/count';
class Count extends Component {
add = () => {
this.props.add(1);
};
render() {
const { count } = this.props;
return (
<div>
<div>当前求和为:{count}</div>
<button onClick={this.add}>+</button>
</div>
);
}
}
// state => ({ count: state.count }) state 就是redux里的内容,会将内容传递给Count组件
// { add: createAddAction } 会传递一个add事件给Count组件,Count组件内调用add方法会调用createAddAction,接着React-Redux会分发这个事件给Reducer
export default connect(state => ({ count: state.count }), { add: createAddAction })(Count);5、入口文件内,添加Provider供全局公用store
import store from './redux/store';
import { Provider } from 'react-redux';
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.querySelector('#root')
);
评论 (0)