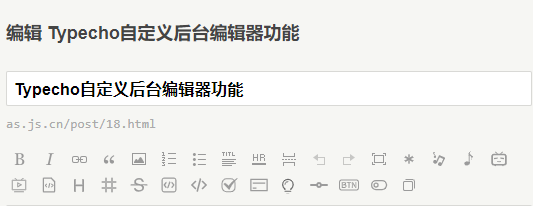
首先看下效果图

使用方法
Typecho_Plugin::factory('admin/write-post.php')->bottom = array('Editor', 'edit');
Typecho_Plugin::factory('admin/write-page.php')->bottom = array('Editor', 'edit');
class Editor
{
public static function edit()
{
echo "<script src='" . Helper::options()->themeUrl . '/typecho/editor/joe.extend.js' . "'></script>";
echo "<script src='" . Helper::options()->themeUrl . '/typecho/editor/joe.editor.js' . "'></script>";
}
}下面的 joe.extend.js 没压缩也没加密,下面是 joe.extend.js 源码
(function ($) {
$.fn.extend({
/* 按键盘实现插入内容 */
shortcuts: function () {
this.keydown(function (e) {
var _this = $(this);
e.stopPropagation();
if (e.altKey) {
switch (e.keyCode) {
case 67:
_this.insertContent('[code]' + _this.selectionRange() + '[/code]');
break;
}
}
});
},
/* 插入内容 */
insertContent: function (myValue, t) {
var $t = $(this)[0];
if (document.selection) {
this.focus();
var sel = document.selection.createRange();
sel.text = myValue;
this.focus();
sel.moveStart('character', -l);
var wee = sel.text.length;
if (arguments.length == 2) {
var l = $t.value.length;
sel.moveEnd('character', wee + t);
t <= 0 ? sel.moveStart('character', wee - 2 * t - myValue.length) : sel.moveStart('character', wee - t - myValue.length);
sel.select();
}
} else if ($t.selectionStart || $t.selectionStart == '0') {
var startPos = $t.selectionStart;
var endPos = $t.selectionEnd;
var scrollTop = $t.scrollTop;
$t.value = $t.value.substring(0, startPos) + myValue + $t.value.substring(endPos, $t.value.length);
this.focus();
$t.selectionStart = startPos + myValue.length;
$t.selectionEnd = startPos + myValue.length;
$t.scrollTop = scrollTop;
if (arguments.length == 2) {
$t.setSelectionRange(startPos - t, $t.selectionEnd + t);
this.focus();
}
} else {
this.value += myValue;
this.focus();
}
},
/* 选择 */
selectionRange: function (start, end) {
var str = '';
var thisSrc = this[0];
if (start === undefined) {
if (/input|textarea/i.test(thisSrc.tagName) && /firefox/i.test(navigator.userAgent)) str = thisSrc.value.substring(thisSrc.selectionStart, thisSrc.selectionEnd);
else if (document.selection) str = document.selection.createRange().text;
else str = document.getSelection().toString();
} else {
if (!/input|textarea/.test(thisSrc.tagName.toLowerCase())) return false;
end === undefined && (end = start);
if (thisSrc.setSelectionRange) {
thisSrc.setSelectionRange(start, end);
this.focus();
} else {
var range = thisSrc.createTextRange();
range.move('character', start);
range.moveEnd('character', end - start);
range.select();
}
}
if (start === undefined) return str;
else return this;
}
});
})(jQuery);上面的shortcuts方法主要用于实现按下键盘插入内容
接着看 joe.edit.js的内容
/* 增加自定义功能 */
const items = [
{
title: '回复可见',
id: 'wmd-hide-button',
svg: '<svg t="1612402690962" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="15751" width="20" height="20"><path d="M554.666667 438.101333V277.333333h-85.333334v160.768L330.112 357.717333l-42.666667 73.898667L426.666667 512l-139.221334 80.384 42.666667 73.898667L469.333333 585.898667V746.666667h85.333334v-160.768l139.221333 80.384 42.666667-73.898667L597.333333 512l139.221334-80.384-42.666667-73.898667L554.666667 438.101333z" p-id="15752" fill="#9b9b9b"></path></svg>',
text: '\n[@hide]这里的内容回复后才能看见[/hide]\n'
}
];
items.forEach(_ => {
let item = $(`<li class="wmd-button" id="${_.id}" title="${_.title}">${_.svg}</li>`);
item.on('click', function () {
$('#text').insertContent(_.text);
});
$('#wmd-button-row').append(item);
});
现在新版的编辑器要怎么整?
测试
You have missed the most important.
[url=https://zeenite.com/videos/34528/movie-scene-game-night-mia-khalifa-tiffany-valentine-rachel-ros/]mia khalifa game night[/url]
666666
Porn websites?
I might as well go to see pronhub
黄色网站?
我的网站用其它浏览器评论都正常,就百度app评论,就卡在“发送中” 但是你们的都可以在百度app中评论,这是什么问题,是因为国外服务器的问题吗?
说点什么呢。
请问插件函数应该增加在functions.php文件那个位置啊,试了都是错误!