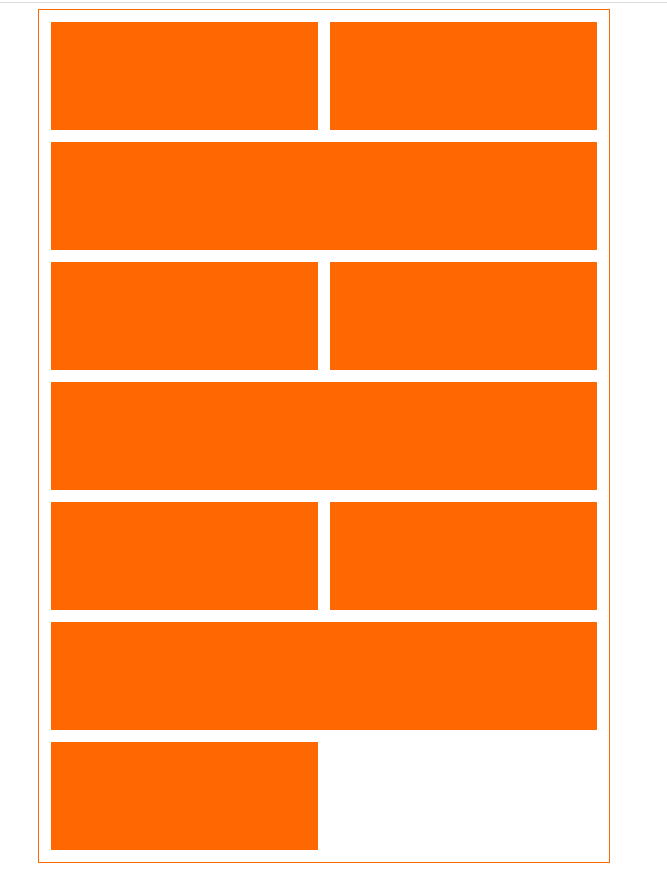
简单记录个css面试题,要求实现以下需求:
- 有间隔,间隔相等,为15px
- 无论删除增加 div.item 都不会影响排版
- 实现方式随意

开始认为这个问题应该挺简单,写了下发下有点摸不到头脑,最后想了下可以通过以下方式去实现:
第一种:
<style>
* {
box-sizing: border-box;
}
.box {
display: grid;
gap: 15px;
grid-template-columns: repeat(2, 1fr);
width: 30%;
margin: 0 auto;
border: 1px solid #ff6800;
padding: 15px;
}
.item {
height: 150px;
background: coral;
}
.item:nth-child(3n) {
grid-column: 1 / 3;
}
</style>
<div class="box">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>第二种:
<style>
* {
box-sizing: border-box;
}
.box {
width: 30%;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
border: 1px solid #ff6800;
padding: 7.5px;
}
.item {
background-color: #ff6800;
height: 150px;
width: 50%;
border: 7.5px solid #ffff
}
.item:nth-child(3n) {
width: 100%;
}
</style>
<div class="box">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>如果你有其他种实现方案,欢迎在下方留言

我习惯用flex布局方式
我也习惯用flex布局方式
尝试gird布局,很好用